Tutorial para ampliar caja de contenido en Drupal. En muchas ocasiones, en el desarrollo de portales con Drupal, nos encontramos con que queremos ampliar una caja, de tal forma que cuando se añadan diferentes opciones, el usuario lo pueda visualizar y eliminar lo quiera sin problema.
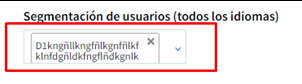
Tal como lo tenemos ahora, es imposible.

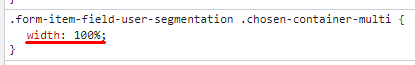
Para ello, lo primero que tendremos que hacer es inspeccionar la caja pulsando click derecho sobre ésta y añadirle a su contenedor un width 100% para que nos abarque todo el ancho.

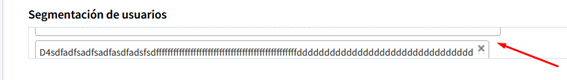
Una vez hecho esto, ya podríamos añadir varias opciones, pero aún así, si ponemos más opciones de lo que es el ancho, aparecerían debajo (en una segunda línea) y no las veríamos.

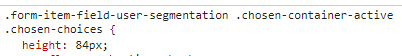
Tendremos que ponerle a la caja un alto máximo, por ejemplo, de 84px (ya que la caja tiene una altura de 42px y queremos que por lo menos se visualicen dos líneas).


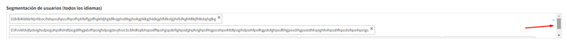
Después, tenemos que pensar en la posibilidad de que, si hubiera muchas opciones y se sobrepasan esas dos líneas, podamos hacer scroll y ver todo.
Podríamos poner la caja con un alto más grande, pero si el usuario añadiera muchas opciones la caja sería infinita y no nos interesa.
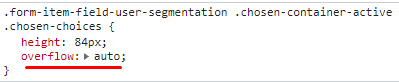
Para ello, colocamos a la caja la propiedad overflow: auto y con esto conseguimos que lo que haya a partir de 84px de altura, aparezca en scroll hacia abajo.


Con esto conseguimos visualizar tantas opciones como se añadan a nuestro campo.
Y de esta manera podemos ampliar caja de contenido en Drupal
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.