Una vez que tenemos claro como crear un módulo custom en Drupal 8/9, nos surge la necesidad de incluir en nuestro portal un bloque custom en Drupal 8/9 que pinte algo, ya sea un texto , formulario o cualquier entidad de Drupal.
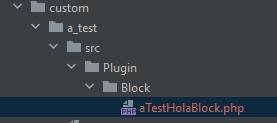
Lo primero que necesitamos es generar la estructura para que Drupal se entere de que existe un bloque nuevo:

Como podemos ver, la estructura es: MIMODULO/src/Plugin/Block y dentro la clase con una nomenclatura en concreto, aunque pongamos otro nombre a nuestra clase seguiría funcionando, pero lo correcto es llevar un orden lógico.
Ahora ya dentro de la clase empezamos generar el código mínimo necesario para que Drupal lo pueda interpretar.
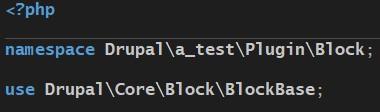
Para empezar necesitamos especificar en cual nombre de espacio se encuentra nuestro bloque y como mínimo necesitamos añadir la clase a la que necesitamos extender:

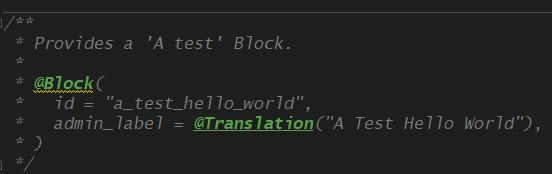
Además tenemos que definir de forma obligatoria la "id" y el nombre de nuestro bloque:

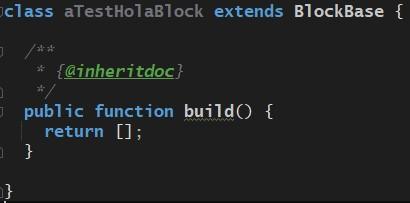
De esta forma ya podemos generar la estructura básica del block que se conforma de una clase extendiendo de "BlockBase" de Drupal y que tiene que tener como mínimo una función pública llamada "build" por la cual Drupal mostrara todo el contenido del bloque.

En este ejemplo simplemente queremos que nuestro bloque pinte un texto "Hola Mundo", para ello desde nuestro bloque retornamos un "Markup" con el texto:

En este momento si colocamos en nuestro bloque en cualquier lugar de nuestra web, veremos el texto insertado.
Ejemplo completo de la clase:
<?php
namespace Drupal\a_test\Plugin\Block;
use Drupal\Core\Block\BlockBase;
/**
* Provides a 'A test' Block.
*
* @Block(
* id = "a_test_hello_world",
* admin_label = @Translation("A Test Hello World"),
* )
*/
class aTestHolaBlock extends BlockBase {
/**
* {@inheritdoc}
*/
public function build() {
return [
'#markup' => $this->t('Hola Mundo'),
];
}
}
Y así es como podemos crear un bloque custom en Drupal 8/9: Mi primer bloque | AulaDrupal.
Para mas información visite nuestro blog.


