Cuando nos da este error, al subir nuestra web a un servidor nuevo : Composer detected issues in your platform: Your Composer dependencies require a PHP version ">= 7.4.0".
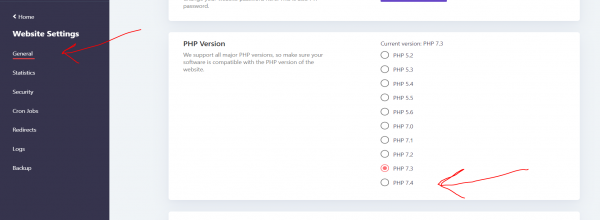
Lo primero que debemos comprobar es la versión real de PHP que tenemos. Pues aunque pensemos que tenemos puesta la correcta, a veces si el servidor soporta multiphp por dominio, al crear un dominio nuevo no asigna bien la versión seleccionada y aplica la "por defecto".
Para comprobarlo vamos a: vendor/composer/plataform_check.php ( si no tenemos el archivo lo podemos crear)
y dentro modificamos el archivo para que quede así:
<?php
// platform_check.php @generated by Composer
$issues = array();
if (!(PHP_VERSION_ID >= 70400 && PHP_VERSION_ID < 90000)) {
$issues[] = 'Your Composer dependencies require a PHP version ">= 7.4.0" and "< 9.0.0". You are running ' . PHP_VERSION . '.';
}
$missingExtensions = array();
extension_loaded('pdo') || $missingExtensions[] = 'pdo';
if ($missingExtensions) {
$issues[] = 'Your Composer dependencies require the following PHP extensions to be installed: ' . implode(', ', $missingExtensions);
}
if ($issues) {
echo 'Composer detected issues in your platform:' . "\n\n" . implode("\n", $issues);
exit(104);
}Al volver a la web, el mensaje habrá cambiado y nos dirá la versión de los archivos: Composer detected issues in your platform: Your Composer dependencies require a PHP version ">= 7.3.0" and "< 7.4.0". You are running 7.2.5.
En mi caso, El Cpanel me indicaba que tenia la 7.3 pero realmente estaba aplicando la 7.2 por tanto acudí al panel y aplique de nuevo la 7.3.
Volví a comprobar en la web y ahora ya me decía: You are running 7.3.23.
Como no puedo poner la versión 7.4, baje la versión al drupal para que tabaje con la 7.3 que es la mínima para Drupal 9
Para ello vamos al composer.json y añadimos las siguientes lineas:
"prefer-stable": true,
"config": {
"sort-packages": true,
+ "platform-check": false,
+ "platform": {
+ "php": "7.3.0"
+ }
},Abrimos el composer.lock y añadimos las siguientes lineas:
"platform": [],
"platform-dev": [],
+ "platform-overrides": {
+ "php": "7.3.0"
+ },
"plugin-api-version": "2.0.0"A continuación ejecutamos composer update o install para bajar de nuevo el core y sus contrib con los nuevos requisitos.
Subimos todo de nuevo y comprobamos. La web debería funcionar correctamente.
Nota = Si te da error 500 tras todo esto, recuerda configurar el php ( aumentarle memoria) pues cada vez que cambiamos php los valores se restablecen.
Esto resuelve Composer detected issues in your platform: Your Composer dependencies require a PHP version ">= 7.4.0".
Más ayuda en el blog