File Watcher es un procesador para compilar SASS o SCSS con PHPstorm, nuestra herramienta favorita de desarrollo con Drupal. :)
Vamos a mostrar como configurarla, paso a paso:
Lo primero que tenemos que hacer es tener nuestros archivos bien ordenados dentro de nuestro theme.
 Dentro del theme, en la raíz del mismo, tendremos una carpeta llamada CSS con los archivos que compilará File Watcher. Y en la misma ruta otra carpeta con los SASS o SCSS que necesitamos compilar, ejemplo:
Dentro del theme, en la raíz del mismo, tendremos una carpeta llamada CSS con los archivos que compilará File Watcher. Y en la misma ruta otra carpeta con los SASS o SCSS que necesitamos compilar, ejemplo:
En mi theme, mi estructura es la siguiente: todo el css se compila en el archivo Style.css, pero dentro de la carpeta sass, tengo toda una estructura de componentes que se cargan en mi Style.scss con un @import.
De esta manera todos mis estilos están ordenados y los proceso según el orden que me beneficie.
Previo a todos los pasos debemos tener instalado, Sass en nuestro sistema, aqui os dejo el comando de ubuntu:
npm install -g sass
Ahora vamos a configurar la herramienta del PhpStorm:
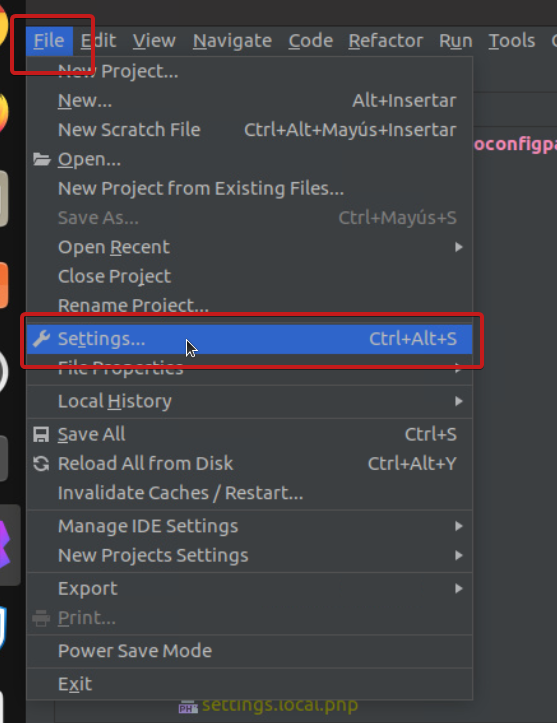
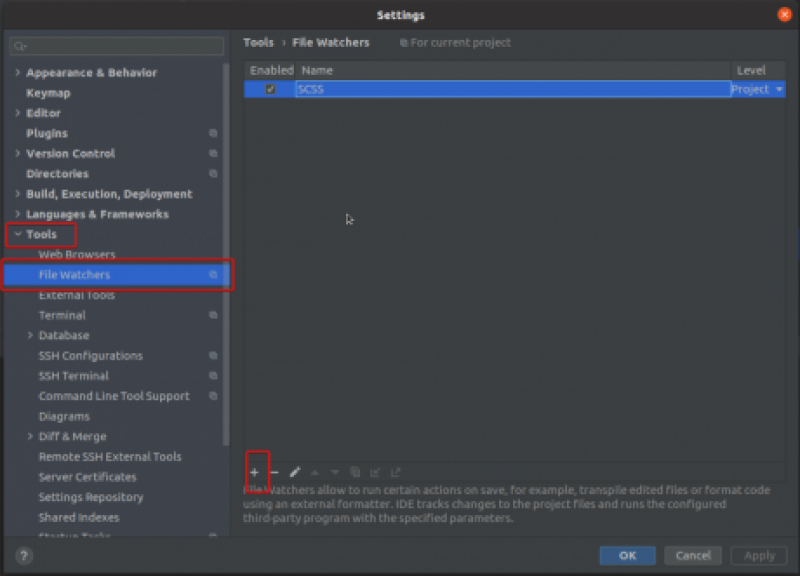
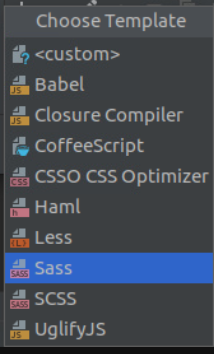
Vamos a Inicio - Settings y dentro en tools - File Watcher . Pulsamos el botón + para añadir un nuevo compilador. Elegimos el tipo de hoja de estilo que vamos a usar de la lista (SASS y SCSS usan el mismo motor), y una vez dentro, abrimos el desplegable
Working Directory and Environment Variables.
Dentro hay 3 imputs (marcadas en rojo en la imagen) que tenemos que reescribir con nuestras rutas:
Arguments: $FileName$:$ProjectFileDir$/web/themes/custom/auladrupal/css/$FileNameWithoutExtension$.css
Output paths to refresh: $ProjectFileDir$/web/themes/custom/auladrupal/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/web/themes/custom/auladrupal/css/$FileNameWithoutExtension$.css.map
Working directory: $ProjectFileDir$/web/themes/custom/auladrupal/sass/
una vez tengamos todo configurado, solo tenemos que probar a realizar algún cambio en nuestro código Front para ver si se compila. Este proceso es muy rápido por tanto seguramente no veáis que lo ha hecho. Para comprobarlo, id a la carpeta CSS y verificar que ese cambio esta en el style.css
Hemos aprendido a Compilar SASS o SCSS con PHPstorm usando File Watcher
Si necesitas mas ayuda de PHPstorm ve al blog desde aqui
Enlace para descargar el PHPStorm