Enviando parámetros desde una URL Drupal 7, 8, 9
Cambiando contenido en un formulario, Enviando parámetros desde una URL Drupal. Creando únicamente un solo formulario para no crear varios, cambiando varios textos
Tenemos muchas veces que necesitamos crear varios paquetes de precios.
Creando con un solo formulario en Drupal
Ejemplo: Internet pero tenemos 3 paquetes o 4 paquetes y no sabes como hacerlo, pensamos rápidamente hacer un formulario para cada paquetes donde envíen comentarios y solicites en este momento te presento la forma de hacerlo enviando los parámetros por la URL y usando únicamente Un solo formulario en Drupal 7, 8, y 9. Con el siguiente código de se cambia
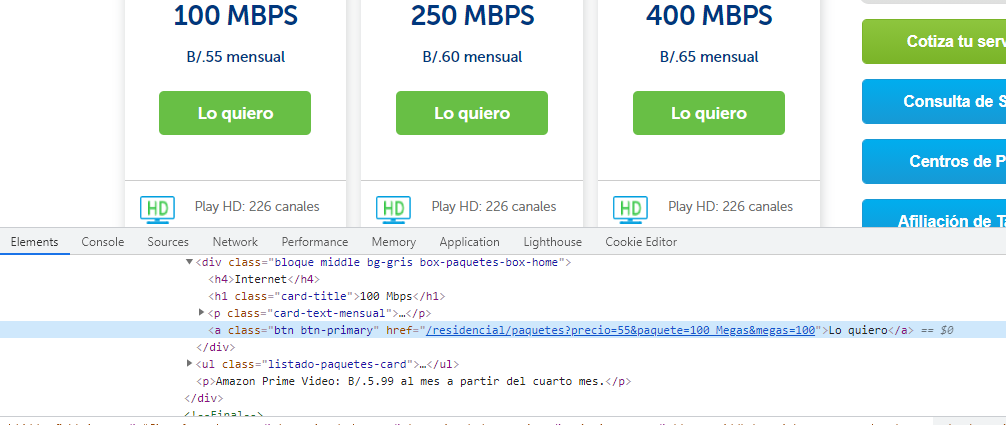
1. Paso maquetamos el paquete con un botón y le metemos el texto que necesitamos enviarle por medio de la URL.
<a class="btn btn-primary" href="/residencial/paquetes?precio=55&paquete=100_Megas&megas=100">Lo quiero</a>
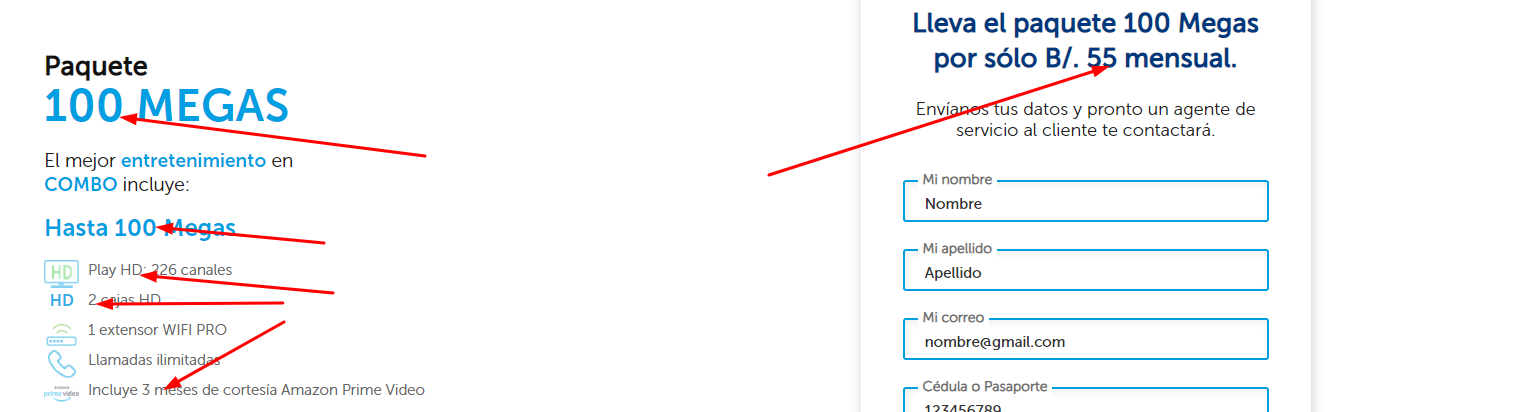
2. Paso Creamos nuestro formulario
<h2>Paquete <span id="paquete">100 Megas</span></h2>
<h4 id="titulo-megas">Hasta <span id="precio-paquete-formulario">100</span> Megas</h4>
<h2>Lleva el paquete <span id="nombre_paquete">100 Megas</span> por sólo B/. <span id="precio-paquete">55</span> mensual.</h2>

3. Paso si tenemos un bloque de *Términos y Condiciones y queremos que cambie también lo podes cambiar
<div class="terminos-paquetes-box small-pack"></div>
<div class="terminos-paquetes-box medium-pack"></div>
<div class="terminos-paquetes-box large-pack"></div>
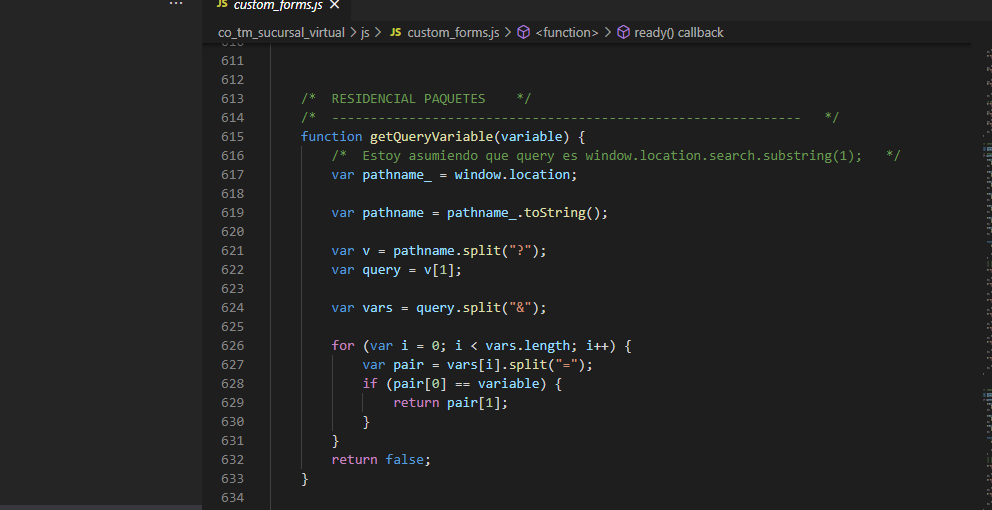
4. Paso creamos el código en Js un archivo custom y se decimos lo que necesita cambiar
/* RESIDENCIAL PAQUETES */
/* ------------------------------------------------------------- */
function getQueryVariable(variable) {
/* Estoy asumiendo que query es window.location.search.substring(1); */
var pathname_ = window.location;
var pathname = pathname_.toString();
var v = pathname.split("?");
var query = v[1];
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
function primeraMayuscula(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
var pathname_ = window.location.pathname;
var pathname = pathname_.toString();
if (pathname == '/residencial/paquetes') {
$(document).ready(function() {
var paquete_q = getQueryVariable('paquete');
$('#precio-paquete').text(getQueryVariable('precio'));
$('#paquete').text(primeraMayuscula(paquete_q.replace("_", " ")));
$('#precio-paquete-formulario').text(getQueryVariable('megas'));
$('#nombre_paquete').text(primeraMayuscula(paquete_q.replace("_", " ")));
//if (getQueryVariable('paquete') == "large"){
// $('#cambiopaquete-cajas').text("3");
//}else{
// $('#cambiopaquete-cajas').text("2");
//}
var tipo_paquete = getQueryVariable('paquete');
switch (tipo_paquete) {
case '60_Megas':
$('#letra_paquete').text("S");
$('#cambiopaquete-cajas').text("1");
$('#paquete-caja').text('caja');
$('body').addClass('paquete-small');
break;
case '160_Megas':
$('#letra_paquete').text("M");
$('body').addClass('paquete-medium');
break;
case '350_Megas':
$('#letra_paquete').text("L");
$('body').addClass('paquete-large');
break;
case '100_Megas':
$('#letra_paquete').text("S");
$('body').addClass('paquete-small');
break;
case '250_Megas':
$('#letra_paquete').text("M");
$('body').addClass('paquete-medium');
break;
case '400_Megas':
$('#letra_paquete').text("L");
$('#cambiopaquete-cajas').text("235");
$('body').addClass('paquete-large');
break;
}
});
}
Para llevar a cabo yo utilizo el theme Boostrap 3 y el Modulo Paragraphs con todas sus dependencias de otros módulos drupal para tener forma de realizar mis paginas tipos Layout Bootstrap Paragraphs drupal 8.