Drupal Commerce impuestos.
Al usar Drupal Commerce para crear una tienda, necesitaremos, antes o después, definir los impuestos que se van a aplicar en cada venta sobre los productos o servicios que se ofrezcan. Deberemos crear un impuesto tipo IVA o VAT, que se aplicará en los productos y aparecerá en el checkout. Podremos además decidir si mostrar el precio con el impuesto añadido en el producto o no, y que Drupal Commerce lo desglose y lo muestre durante el proceso de compra. Si vuestro tipo o tipos de producto tienen todos la misma tasa de impuestos, podréis definir esta parte en unos pocos clics.
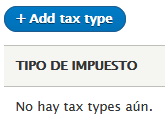
Para ello seguimos, desde el menú de administración, la ruta Comercio—Configuración—tipos de impuesto, y al ver esto:

Pulsamos sobre “añadir tipo de impuesto” para comenzar a configurar nuestro Iva o Vat, le asignamos un nombre para identificarlo en la vista de configuración general (solo nosotros veremos este nombre).

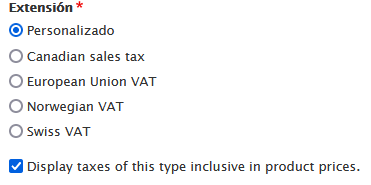
A continuación seleccionamos el tipo de extensión, para este ejemplo marcaremos “personalizado” en el listado. Si marcamos la opción “mostrar tasas…”, cuando se muestre la vista del producto, mostrará el precio con este impuesto incluido, si no lo marcamos, lo mostrará desglosado durante el proceso de compra.

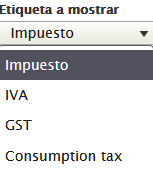
En la etiqueta a mostrar seleccionamos impuesto, puesto que en el campo siguiente ya ampliaremos la información mostrada.

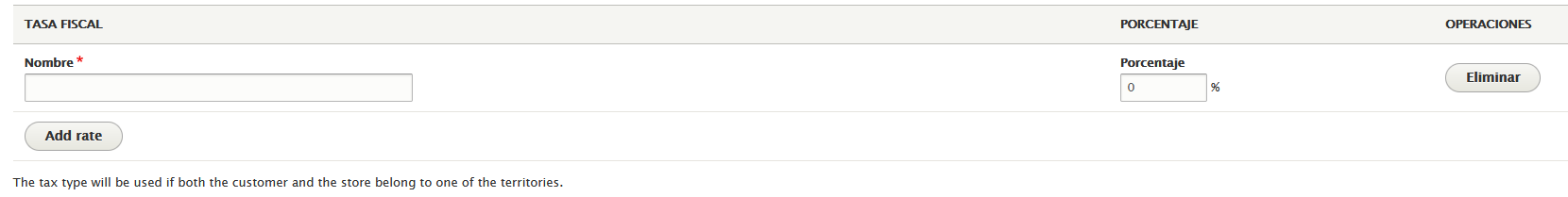
Ahora le damos un nombre a la tasa (este es el nombre que verá el cliente cuando haga la compra) y le indicamos el porcentaje a aplicar.

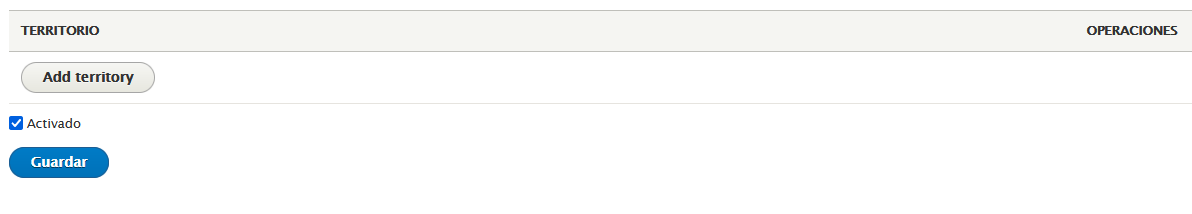
Si quisiéramos indicar un país o países concretos donde aplicar esta tasa, los seleccionamos desde la siguiente opción, con los países seleccionados, si el cliente no pertenece a alguno de ellos no se le sumará el impuesto, si no añadimos nada, la tasa se usará en todos los productos, independientemente del país del usuario que haga la compra.

Finalmente, cliqueamos sobre guardar para almacenar los cambios. Podemos crear tantas tasas como sea necesario, repitiendo este proceso para cada una de ellas.
Y de esta manera hemos añadido nuestro primer impuesto a Drupal Commerce. Recordad que podeis ver este y otros manuales de ayuda en el blog, y si no encontrais alli respuesta a vuestras dudas, podeis publicarlas en el tablón, donde serán respondidas por la comunidad, o enviarnos un mensaje.