Como ajustar y centrar una imagen en un videoframe. En este tutorial vamos a ver como ajustar y centrar una imagen subida por nosotros como poster al frame de un video.
Soluciones hay diversas, y cada maestrillo tiene su librillo, pero aquí voy a explicar la que me ha servido para hacer el ajuste.
Nos encontramos con la situación de que si el video es un video subido por nosotros, por defecto lo encontraremos como “display: none” hasta que se ejecute el play, y de ser un video de Youtube o Vimeo embebido en un iframe encontraremos que el iframe también está en “display: none” y además posicionado en absoluto. En ambos casos, si nos basamos en estos dos elementos como base, veremos que el contendor no tiene ni altura ni anchura, ya que ningún hijo se la está dando.
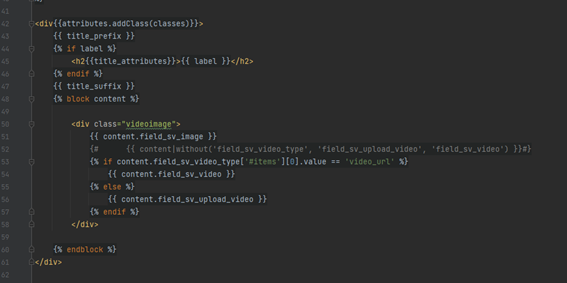
Para empezar con la solución lo primero es ir a modules/contrib/layoutcomponent/modules/lc_simple_video/templates donde encontraremos un twig con el siguiente código:
<div class="videoimage">
{{ content.field_sv_image }}
{# {{ content|without('field_sv_video_type', 'field_sv_upload_video', 'field_sv_video') }}#}
{% if content.field_sv_video_type['#items'][0].value == 'video_url' %}
{{ content.field_sv_video }}
{% else %}
{{ content.field_sv_upload_video }}
{% endif %}
</div>
Copiamos el archivo del twig y lo ponemos en la parte custom de nuestro tema. Así que iremos a themes/custom/nombre_del_proyecto/templates y lo pegamos ahí.
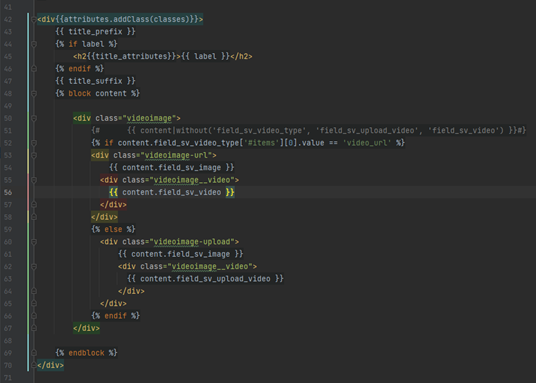
Como se dan dos situaciones de video, un video embebido de una url y un video subido por nosotros, lo vamos a separar en dos bloques diferentes ayudándonos de la variable que nos proporciona el twig, dejando un código de la siguiente manera:
<div class="videoimage">
{# {{ content|without('field_sv_video_type', 'field_sv_upload_video', 'field_sv_video') }}#}
{% if content.field_sv_video_type['#items'][0].value == 'video_url' %}
<div class="videoimage-url">
{{ content.field_sv_image }}
<div class="videoimage__video">
{{ content.field_sv_video }}
</div>
</div>
{% else %}
<div class="videoimage-upload">
{{ content.field_sv_image }}
<div class="videoimage__video">
{{ content.field_sv_upload_video }}
</div>
</div>
{% endif %}
</div>
Con esto tenemos listo el twig, ahora vamos a hacer la magia en el CSS, bueno, en nuestro caso SCSS.
Para ello hay que tener clara una cosa, ya que la imagen va a ser posicionada y como tanto el video como el iframe en ambos casos están a “display: none” o posicionados, ninguno de ellos genera altura en el contendor, por lo que la imagen no se verá.
En el caso de un video subido por nosotros, pondremos el video a “display: block”, esto generará la altura y anchura que debe de tener la caja. Ahora basta con posicionar la imagen y por encima, para ello nos aseguramos que todos los padres de la imagen tengan la altura y la anchura del contendor, que todo lo que sobresalga de ellos no se visualice y que cuando tengan la clase “hidden” desaparezcan.
Ahora, con la imagen subida, hacemos que la imagen tenga una anchura y altura adaptable pero que como mínimo siempre sea la del contendor y su máximo sea la que deba por defecto, con esto hecho la posicionamos en el medio.
En el caso de un video embebido de Youtube o Vimeo, como necesitamos que el contendor tenga una altura y que esta altura sea variable para que la maquetación sea líquida y que el responsive nos venga ya dado, no declararemos un height en el contendor, si no que usaremos un paddíng en porcentaje sabiendo el ratio entre el alto y el ancho de nuestro video. En nuestro caso el ratio en porcentaje de nuestro video es de 56.25%.
Una vez añadido este padding, nuestra caja ya tiene una altura, por lo que posicionar la imagen será igual que como con el vídeo subido, hacemos que los padres tengan un tamaño igual al contenedor, que se oculten si tienen la clase “hidden” y posicionamos la imagen de la misma manera.
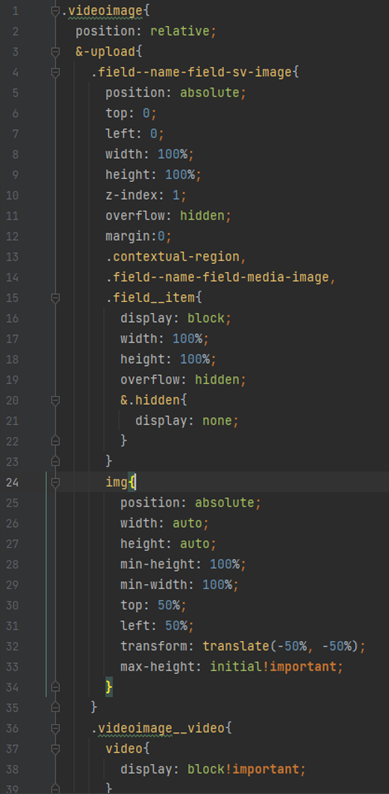
El código SCSS resultante de todo esto quedaría así:
.videoimage{
position: relative;
&-upload{
.field--name-field-sv-image{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
overflow: hidden;
margin:0;
.contextual-region,
.field--name-field-media-image,
.field__item{
display: block;
width: 100%;
height: 100%;
overflow: hidden;
&.hidden{
display: none;
}
}
img{
position: absolute;
width: auto;
height: auto;
min-height: 100%;
min-width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-height: initial!important;
}
}
.videoimage__video{
video{
display: block!important;
}
}
}
&-url{
.field--name-field-sv-image {
margin: 0;
padding-top: 56.25%;
overflow: hidden;
.contextual-region,
.field--name-field-media-image,
.field__item{
display: block;
width: 100%;
height: 100%;
overflow: hidden;
&.hidden{
display: none;
}
}
.contextual-region{
position: absolute;
top: 0;
left: 0;
}
img{
position: absolute;
width: auto;
height: auto;
min-height: 100%;
min-width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-height: initial!important;
}
}
}
}
En caso de trabajar directamente en CSS el código sería:
.videoimage {
position: relative;
}
.videoimage-upload .field--name-field-sv-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
overflow: hidden;
margin: 0;
}
.videoimage-upload .field--name-field-sv-image .contextual-region,
.videoimage-upload .field--name-field-sv-image .field--name-field-media-image,
.videoimage-upload .field--name-field-sv-image .field__item {
display: block;
width: 100%;
height: 100%;
overflow: hidden;
}
.videoimage-upload .field--name-field-sv-image .contextual-region.hidden,
.videoimage-upload .field--name-field-sv-image .field--name-field-media-image.hidden,
.videoimage-upload .field--name-field-sv-image .field__item.hidden {
display: none;
}
.videoimage-upload .field--name-field-sv-image img {
position: absolute;
width: auto;
height: auto;
min-height: 100%;
min-width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-height: initial !important;
}
.videoimage-upload .videoimage__video video {
display: block !important;
}
.videoimage-url .field--name-field-sv-image {
margin: 0;
padding-top: 56.25%;
overflow: hidden;
}
.videoimage-url .field--name-field-sv-image .contextual-region,
.videoimage-url .field--name-field-sv-image .field--name-field-media-image,
.videoimage-url .field--name-field-sv-image .field__item {
display: block;
width: 100%;
height: 100%;
overflow: hidden;
}
.videoimage-url .field--name-field-sv-image .contextual-region.hidden,
.videoimage-url .field--name-field-sv-image .field--name-field-media-image.hidden,
.videoimage-url .field--name-field-sv-image .field__item.hidden {
display: none;
}
.videoimage-url .field--name-field-sv-image .contextual-region {
position: absolute;
top: 0;
left: 0;
}
.videoimage-url .field--name-field-sv-image img {
position: absolute;
width: auto;
height: auto;
min-height: 100%;
min-width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-height: initial !important;
}
Y esto ha sido como ajustar y centrar una imagen a un frame de video, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.