Tutorial para calcular contenedor de texto segun lineas. Hoy explicaremos cómo calcular el tamaño de un contenedor que contiene texto, y sólo queremos que se visualicen unas líneas determinadas.

En este caso, tenemos varias tarjetas del mismo estilo, y quedaría mal que en cada una aparecieran más o menos líneas, por lo que vamos a hacer lo siguiente:
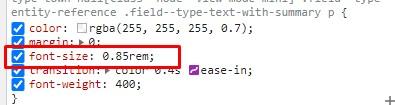
Inspeccionamos el párrafo, y en el inspector (el de chrome por ejemplo) buscamos qué tamaño de letra tiene, en nuestro caso vemos que tiene un 0.85rem (13.6 píxeles).
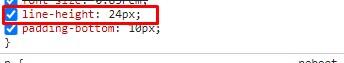
Después buscamos en el inspector la propiedad line-height, para los que no lo sepan consiste en establecer la altura de cada línea que forma el contenido de texto de un elemento, por lo que se emplea para controlar el interlineado del texto.
Nuestro párrafo tiene un line-height de 24 píxeles.


Una vez que tenemos el tamaño de letra y el line-height, los multiplicamos entre ellos y así averiguaremos el alto (height) que debe tener nuestro contenedor.
0.85 x 24=20.4 píxeles
Este sería el cálculo para una sola línea, pero en este caso queremos que nos aparezcan dos, por lo tanto multiplicamos por dos nuestro resultado:
20.4 x 2=40.8 píxeles
Hay que tener en cuenta que debemos sumar si el contenedor tuviera algún borde, padding o algo para que el cálculo sea lo más exacto posible, en nuestro caso no tenemos nada así que lo dejaremos así.

Vemos que seguimos visualizando más de dos líneas, por lo que añadiremos a nuestro contenedor la propiedad overflow: hidden, así, lo que sobrepase los píxeles que hemos marcado de alto ya no lo veremos y quedará oculto.

Ya tendríamos nuestro contenedor a la medida necesaria y todas las tarjetas ocuparían lo mismo.

Y esto ha sido el tutorial para calcular el tamaño de un contenedor de texto segun el numero de lineas
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.