Vamos a instalar el módulo webform, que te permite crear cualquier formulario para recopilar cualquier dato, y se puede enviar a cualquier aplicación o sistema. Cada comportamiento y aspecto de los formularios y sus entradas son personalizables. Ya sea que necesitemos un formulario de varias páginas que contenga un diseño de entrada de varias columnas con lógica condicional o un formulario de contacto simple que envíe datos a un CRM, todo es posible utilizando este módulo.
Vamos a empezar con lo básico, que es instalarlo, para ello, como es habitual, iremos a la pagina del módulo en Drupal, os dejo aquí el enlace de descarga.

Evidentemente, nosotros usaremos composer para instalarlo, así que desde nuestra consola ejecutamos el comando

Tras instalarlo, procedemos a activarlo en nuestro sitio como siempre, iremos a ampliar, lo localizaremos y activaremos. En este caso solo necesitamos activar "webform" y webform UI" (la primera y la ultima opción), el módulo webform nos permite hacer muchas cosas, pero para este ejemplo, con activar estos dos componentes será suficiente.

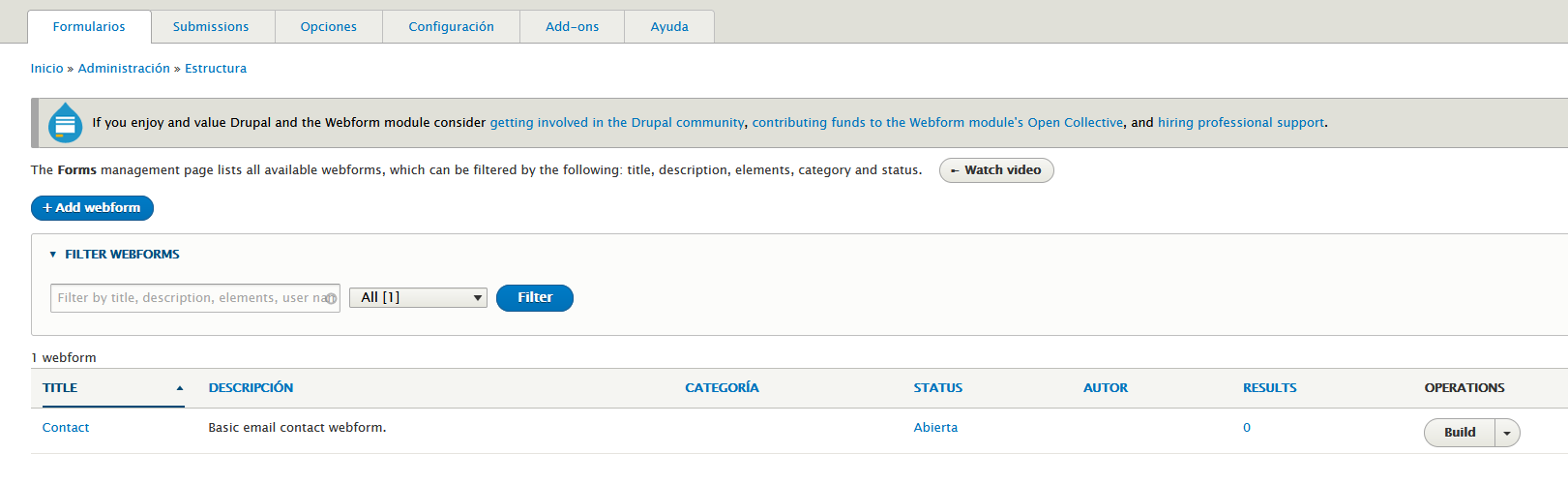
Una vez tengamos hecho esto, nos vamos a Estructura -- Webform -- Formularios

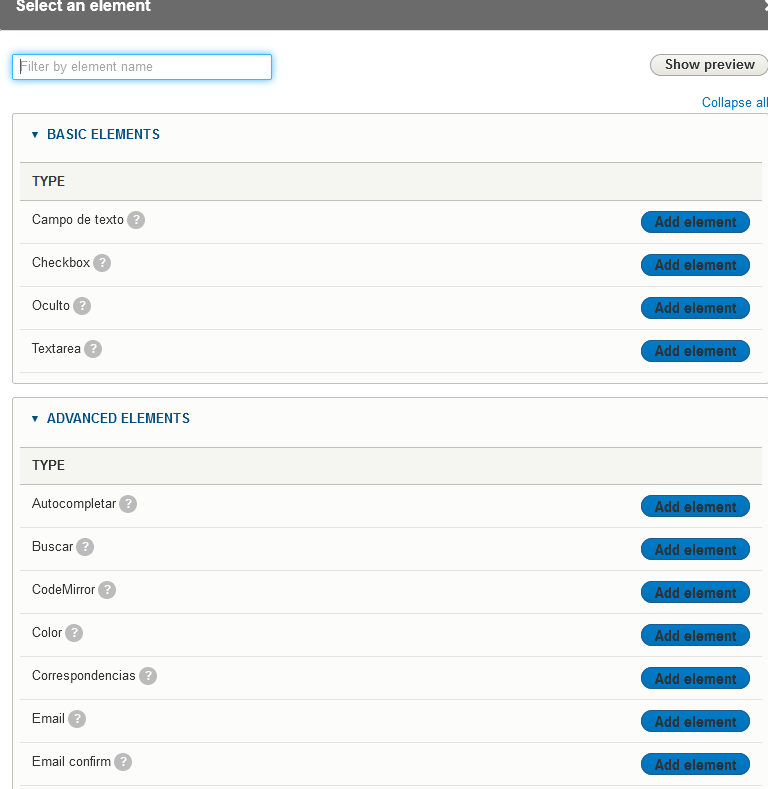
El módulo webform nos instala por defecto un formulario de contacto, si clicamos sobre "Build" podremos ver y editar los campos existentes, asi como añadir nuevos campos para nuestro formulario, haciendo clic sobre "+Add element" veremos un pop-up en el que se nos muestran los distintos tipos de elementos que podemos agregar

Por defecto, el propio módulo tiene muchas opciones de agregacion de elementos, en otro tutorial veremos como añadirle más, continuando con nuestra tarea, ahora podemos buscar y añadir el elemento que nos interese al formulario, fijate que cada elemento tiene un "?" a su izquierda, si pasas por encima te muestra una breve explicación sobre el mismo. Cuando sepamos el elemento que queremos añadir, lo haremos mediante su correspondiente botón.
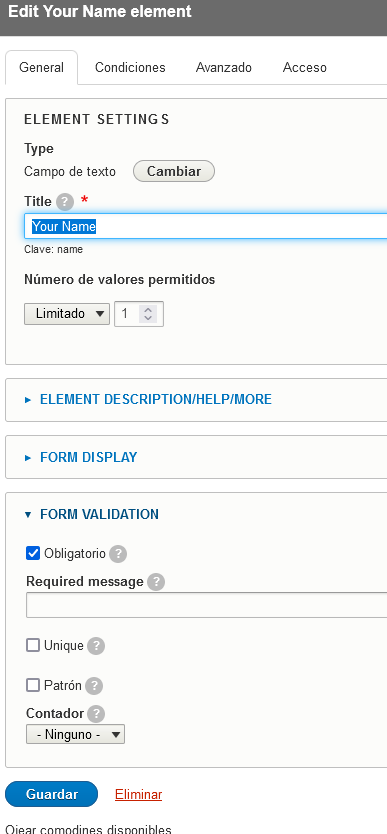
Nosotros vamos a modificar uno de los elementos existentes por defecto en el formulario, veremos que el elemento "nombre" está en inglés y que es obligatorio (cuando se rellene el formulario deberá estar cubierto o no permitirá su envío) así que pulsamos "editar"

Modificaremos el "title" y desmarcaremos la obligatoriedad de la validación, guardamos los cambios.

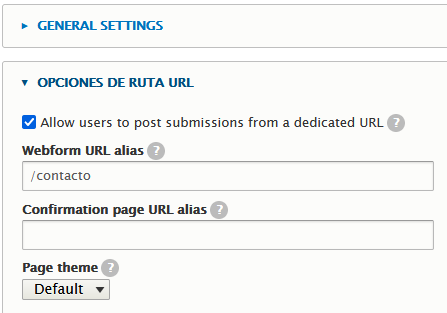
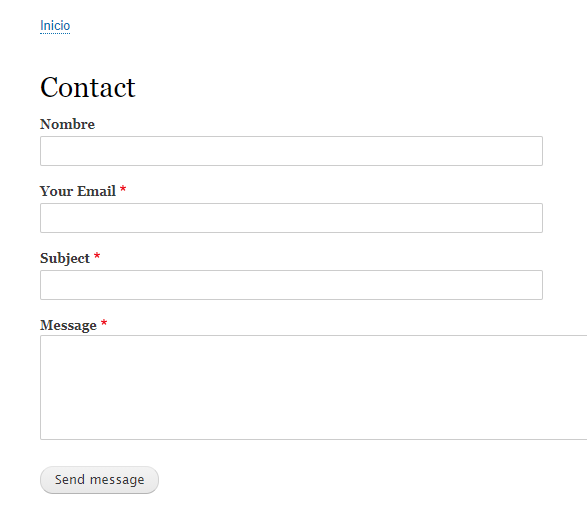
Ya está cambiado el title y ya no es obligatorio. Ahora vamos a usar el formulario, pero antes le daremos una ruta url dedicada, vamos a la pestaña de configuración dentro del webform, en "opciones de rura url" ponemos /contacto, así

Guardamos los cambios, ahora el formulario es accesible desde http://misitio.com/contacto

Y esto ha sido instalar módulo webform en Drupal, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.


