Cuantas veces trabajando en nuestro día a día, nos llevamos las manos a la cabeza al ver un conflicto en GIT? demasiadas. Por eso, que PhpStorm tenga una herramienta para resolver conflictos de GIT, tan visual y tan sencilla es lo que mas nos puede ayudar en este caso.
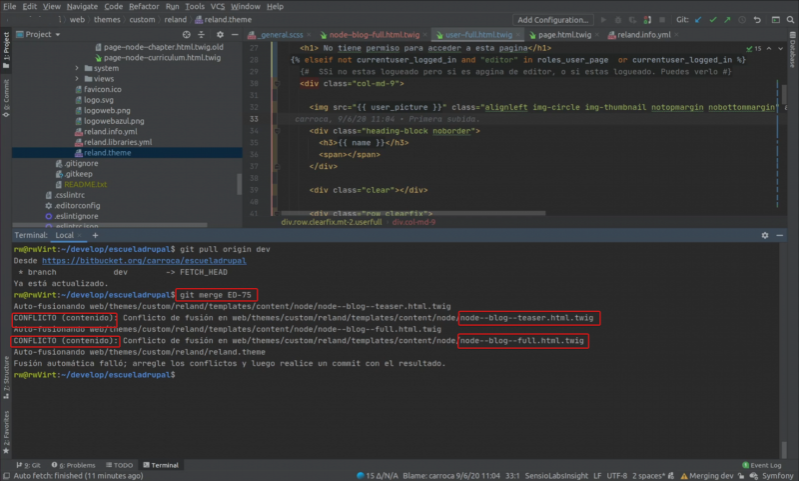
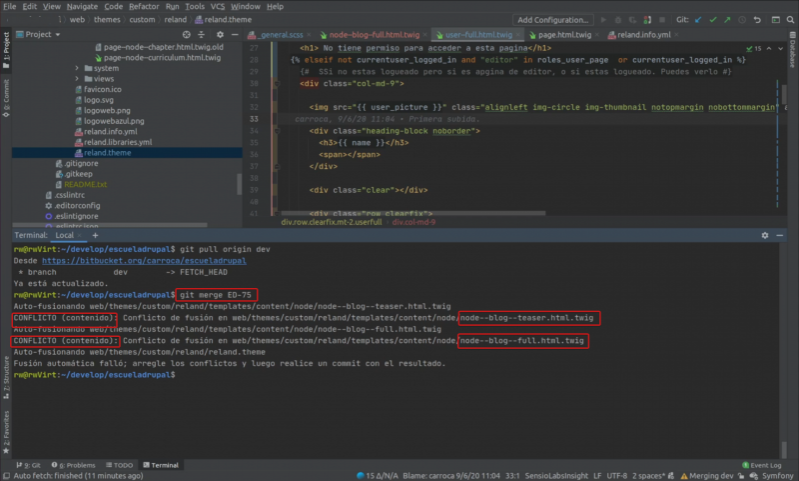
Para ver como resolver conflictos de git con PhpStorm, he creado el siguiente caso: En mi rama local de Develop he querido fusionar ( merge) una rama que contenía dos conflictos por tanto la fusión falló.

En el Fallo me ha dado los archivos exactos que generan conflicto y sus rutas, asique me dirijo al árbol de la izquierda y busco uno de esos archivos que tienen el conflicto.
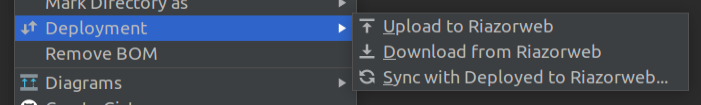
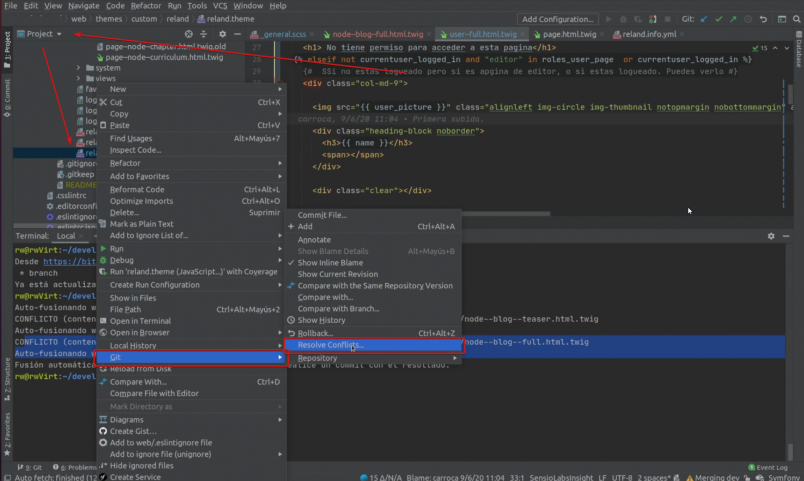
Pulsamos encima de el con el botón derecho y bajamos hasta GIT y despues Resolve Conflicts.

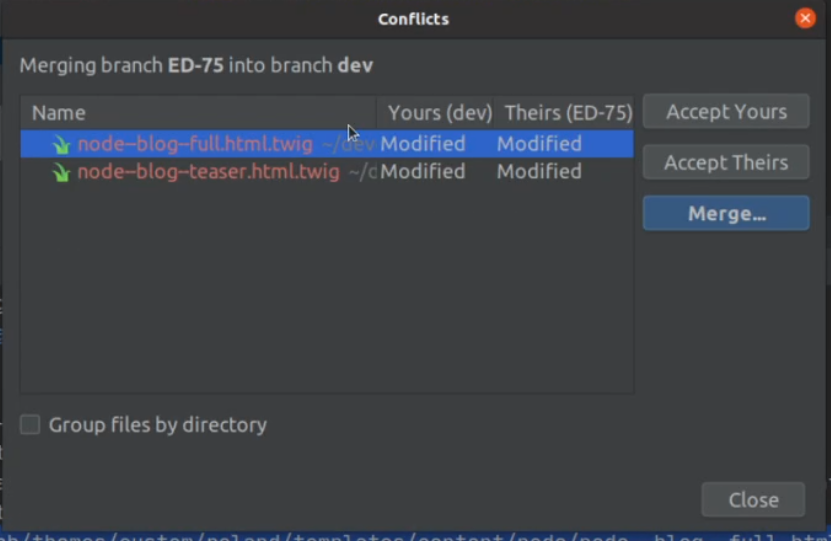
Se nos abrirá una ventana con todos los archivos que tienen conflictos y a la derecha tenemos 3 opciones:
Accept Yours: Con esta opción aceptaras todos los cambios que estén en la rama local, descartando los de la rama remota.
Accept Theirs: Con esta opción aceptaras todos los cambios que estén en la rama remota que has querido fusionar, descartando los locales.
Merge: Con esta opción abrimos la zona de edición manual

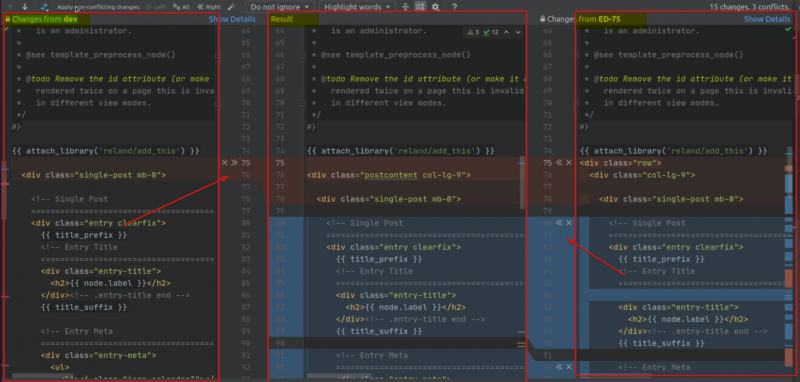
En la zona de edición manual se nos abre una ventana con tres columnas

En la columna de la Izquierda te abre el archivo con los cambios de la rama develop (locales).
En la columna de la derecha te abre el mismo archivo pero con los cambios que hay en la rama remota que has intentado fusionar (ED-75).
Y en el centro el resultado de como quedará el archivo una vez vayamos seleccionando que cambios, de cada lado, queremos. Para ello nos ayudamos de las flechas que hay al lado de los cambios.
Hemos visto como resolver conflictos de git con PhpStorm.
Si necesitas mas ayuda con PhpStorm, visita este enlace