En el desarrollo de un módulo en Drupal, una de las cosas que más nos puede interesar es, que en la instalación de nuestro módulo, se pueda generar una tabla donde nuestra aplicación pueda tratar datos.
Sobre la relación de Drupal y las bases de datos
Drupal utiliza un sistema que permite llevar a cabo dicha operación independientemente del motor de base de datos con el que esté trabajando llamado Database Abstraction Layer que traduce el lenguaje de Drupal para el tratamiento de las bases de datos al lenguaje del motor de base de datos. De modo que cualquier operación que desarrollemos con base de datos en Drupal, podrá funcionar en cualquier motor de base de datos en el que instalemos Drupal.
Entendamos motor de base de datos como sistema que tengamos instalado en el servidor, como MariaDB, MySQL, PotgreSQL, etc.
Suponiendo que tenemos creado un primer módulo, en caso contrario podéis encontrar un interesante tutorial con los primeros pasos a seguir en este mismo portal, tenemos que tener en cuenta que podemos, en la instalación del módulo, incluir un fichero de instalación que establezca los primeros pasos para la implantación del módulo y entre ellos el de la creación de nuestras tablas en bases de datos.
Pasos previos a la creación del módulo
Recordemos que los ficheros de nuestro módulo tiene que estar en una carpeta del mismo nombre dentro de la carpeta custom de la carpeta modules.
/var/www/html/midrupal/web/modules/custom/misdatos
En dicha carpeta tenemos creado el fichero misdatos.info.yml, en el cual introducimos los damos básicos que Drupal necesita para saber qué características tiene el módulo como el nombre, el tipo, una descripción, etc. A continuación vemos los datos que yo he introducido.
name: Mis datos
type: module
description: 'Modulo de base de datos'
package: Mis modulos
core_version_requirement: ^9
Excepto package que no lo es pero permite tener organizado nuestro módulo en grupos, el resto son datos obligatorios.
Ahora entre todos los módulos podemos encontrar el nuestro en un grupo llamado “Mis módulos”.
Sería la información mínima, pero podemos ampliarlo poniendo la versión del módulo.
version: 1.0
Ocultar el módulo a miradas indiscretas con el parámetro hidden, de modo que no aparecerá en el listado de módulos.
hidden: TRUE
También podemos indicar una ruta de la página de configuración del módulo, para lo cual tendríamos que poner el nombre de sistema de la ruta de dicha página.
configure: misdatos.admin
Puedes encontrar información completa sobre la configuración del fichero info en el enlace https://www.drupal.org/node/2000204
El módulo en ese estado, podemos activarlo pero no va a hacer nada aún. Realmente, Drupal sabe que existe pero nada más.
Durante la instalación del módulo
Para que módulo haga algo en la instalación tenemos que incluir un fichero llamado misdatos.install. Dicho fichero es un script de php que contiene una función hook_install().
Para los que no lo sepan, un hook o gancho es una función que llama a una función preestablecida que busca Drupal en su ejecución, y si existe, ejecuta sus instrucción. Veamos cómo funciona.
Para hacer funcionar el hook_install(), tenemos que cambiarle el nombre y sustituir hook por el nombre de nuestro módulo de modo que la función se llamaría misdatos_install().
Lo primero que tener ya escrito en nuestro fichero es:
<?php
function misdatos_install(){
}
Es conveniente al programar en Drupal acostumbrarse a seguir las buenas prácticas establecidas por la comunidad, y una cosa que se ha establecido, ha sido la de documentar correctamente lo que se programa. De modo que en este caso tenemos que introducir un comentario en la parte superior del fichero con la siguiente estructura.
/**
*@file
*Descripción de la función del script en inglés
*/
@file, es una directiva que describe la función del fichero y que afecta a la documentación automática de Drupal. Bueno, es un tema para hablar mucho pero no es que no trae aquí de momento.
Nuestro fichero tiene ahora este aspecto.
<?php
/**
*@file
*Descripción de la función del script en inglés
*/
function misdatos_install(){
}
El siguiente paso es llamar del mismo modo a la función gancho, o hook que permite la creación de tablas y este se llama hook_schema(). Igual que antes, modificamos el nombre por misdatos_schema().
Tenemos que tener en cuenta que para que el hook_install pueda trabajar correctamente con la tabla que creemos, esta tiene que estar generada antes de que se ejecute la instalación, por ello tenemos que poner la función que crea las tablas antes de todo.
<?php
/**
*@file
*Descripción de la función del script en inglés
*/
function misdatos_schema(){
}
function misdatos_install(){
}
Encima de cada función ponemos la misma estructura de comentario pero sin la directiva @file.
<?php
/**
*@file
*Descripción de la función del script en inglés
*/
/**
* Descripción de la función en inglés
*/
function misdatos_schema(){
}
/**
* Descripción de la función en inglés
*/
function misdatos_install(){
}
En la función esquema podemos crear las tablas que necesitemos. Lo que tenemos que crear dentro de la función misdatos_schema() es un array $schema[]. Cada campo del array tiene el nombre de la tabla que creemos $schema[‘tabla_uno’]. Dentro de cada campo introducimos una array que contiene las características de cada campo de la tabla. Veamos un ejemplo:
$schema[‘tabla_uno’] = [
‘description’ => ‘Cadena de texto que describe la tabla’,
‘fields’ => [ // Estructura de campos que define una tabla
],
'primary key' => [ // Indica los campos que son clave primaria de la tabla ],
‘indexes’ => [ // array que contiene los indices de la tabla ],
];
Es conveniente tener algo de idea respecto al funcionamiento de las bases de datos.
El campo fields, almacena un array con la estructura de campos de la tabla. Podemos poner un ejemplo del módulo book.
$schema['book'] = [
'description' => 'Stores book outline information. Uniquely defines the location of each node in the book outline',
'fields' => [
'nid' => [
'type' => 'int',
'unsigned' => TRUE,
'not null' => TRUE,
'default' => 0,
'description' => "The book page's {node}.nid.",
],
… //
'primary key' => ['fid', 'type', 'id', 'module'],
'indexes' => [
'type_id' => ['type', 'id'],
'fid_count' => ['fid', 'count'],
'fid_module' => ['fid', 'module'],
],
]; // Cerramos el array
return $schema;
}
El primer campo es el campo nid, de tipo (type) int, unsigned, no null, con valor por defecto (default) cero y una cadena de descrición (description).
En el módulo file podemos encontrar en su fichero de instalación el campo ‘type’, que guarda una cadena ascii (varchar_ascii) con una longitud máxima de 64,...
'type' => [
'description' => 'The name of the object type in which the file is used.',
'type' => 'varchar_ascii',
'length' => 64,
'not null' => TRUE,
'default' => '',
],
Puedes encontrar más información sobre la estructura de $schema en la url https://api.drupal.org/api/drupal/core!lib!Drupal!Core!Database!database.api.php/group/schemaapi/9.1.x
Finalmente, dentro de la función sacamos el resultado con un return $schema, que lo devuelve.
Nosotros seguimos con nuestro ejemplo y vamos a crear nuestro primer campo en nuestra primera tabla y el fichero queda así.
<?php
/**
*@file My first bbdd module
*/
/**
*Implements hook_schema
*/
function misdatos_schema(){
$schema['tabla_uno'] = [
'description' => 'Mi primera tabla',
'fields' => [
'campo_primero' => [
'description' => 'Descripción de mi campo',
'type' => 'int',
],
],
];
return $schema;
}
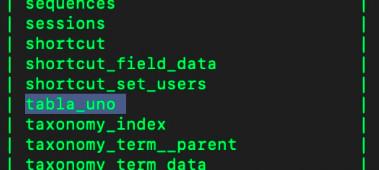
Guardamos el fichero e instalamos el módulo. En la interfaz no veremos nada pero si entramos en MySQL y consultamos las tablas de la base de datos de Drupal, entre ellas encontraremos la nuestra. Vacía pero será nuestra primera tabla en la base de datos.