Webform adjuntar archivos al formulario de contacto. Tras haber instalado el módulo webform (aquí lo teneis explicado) ahora vamos a ver como añadir un campo que permita adjuntar archivos a nuestro formulario para, por ejemplo, que nos manden un CV junto al formulario.
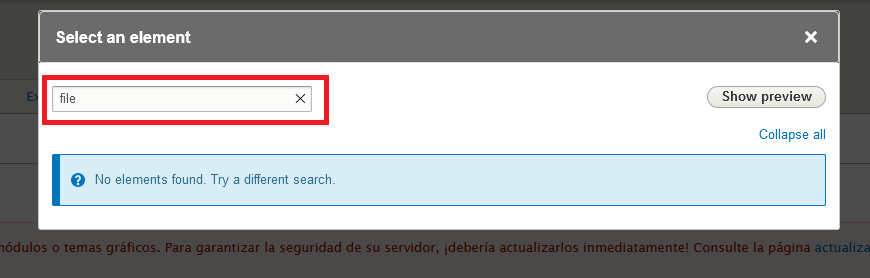
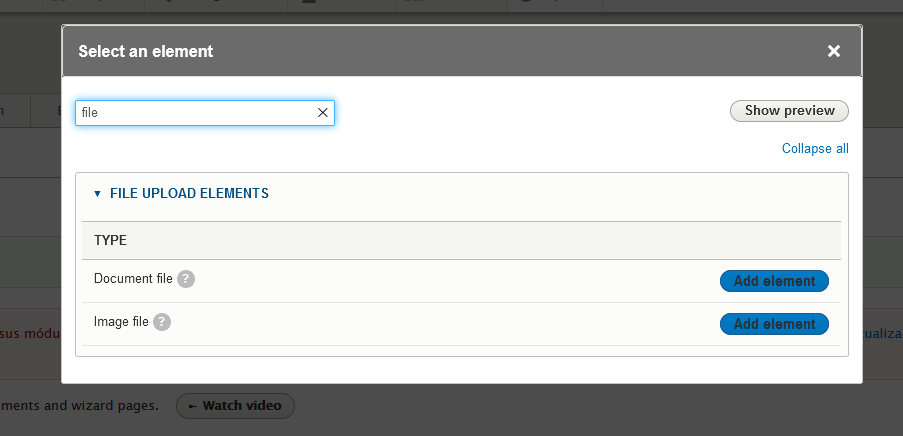
Para ello, vamos a estructura -- webform -- formularios y seleccionamos "Build" en nuestro formulario. Una vez en él, seleccionamos "+Add element" y escribimos en el cuadro de búsqueda "file". Como nuestra instalacion está de base, no tenemos esa opción habilitada y no nos da opciones.

Tenemos que crear, mediante código, el elemento de subida de archivos. Cerramos esta busqueda y vamos al botón marcado.

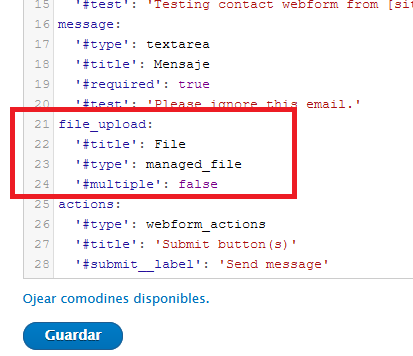
En origen veremos todos los elementos que tenemos añadidos en el webform, y podemos añadir más. en este caso, al ser un elemento de subida de archivos lo colocaremos después del campo body, pero podemos ponerlo donde queramos.

Como veis, es muy sencillo, esto no deja de ser un editor, nos posicionamos en donde nos interese y escribimos. En este caso he limitado el campo "multiple" para que solo permita un elemento a subir, si quisieramos que se pudieran añadir varios elementos en una misma subida, cambiaramos la opción a "true". Guardamos los cambios para continuar.

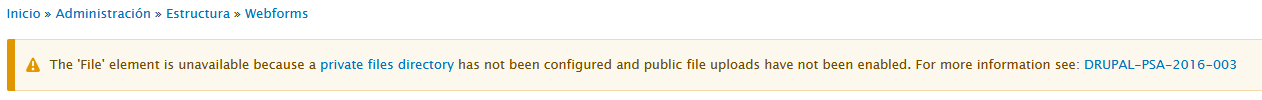
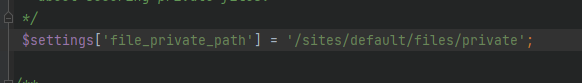
Ya tenemos el elemento creado, pero antes de poder utilizarlo en nuestros formularios, debemos crear la carpeta donde se almacenarán los envíos, así que procederemos a crearla donde queramos en nuestro servidor, en este caso, la he creado en "files". Una vez creada la carpeta en la ubicación que deseemos, tenemos que habilitar en el settings la ruta a la misma, y en caso de ser necesario, asegurarnos de otorgarle los permisos de escritura necesarios, porque si no obtendremos un error al añadir el elemento.

Importante, una vez hecho este paso hay que limpiar caches, de otra forma Drupal no verá los cambios. Una vez vaciada la cache, desde "+add element" escribimos "file" en el cuadro

Ahora si tenemos opciones para insertar elementos, seleccionamos lo que nos interese y seguimos.

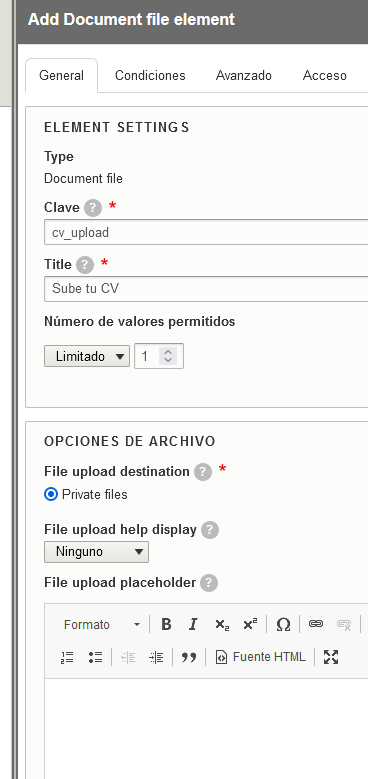
Damos los nombres deseados al campo y a la clave, recordad, los nombres de clave, igual que los nombres de sistema, SIEMPRE en inglés.

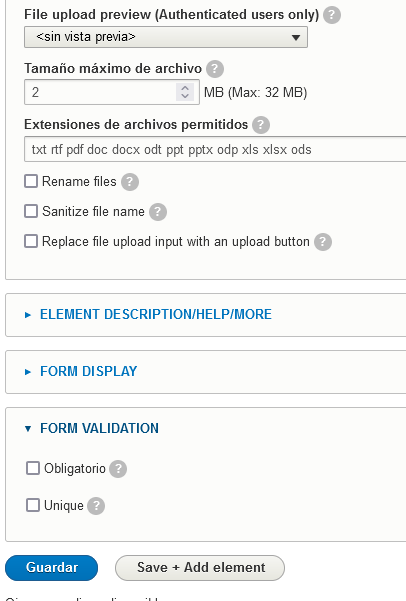
Definimos el tamaño máximo de subida y las extensiones permitidas para el documento, y guardamos los cambios.

Y esto ha sido webform adjuntar archivos al formulario, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.


