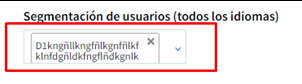
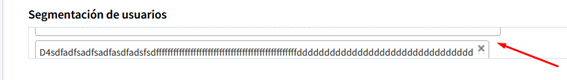
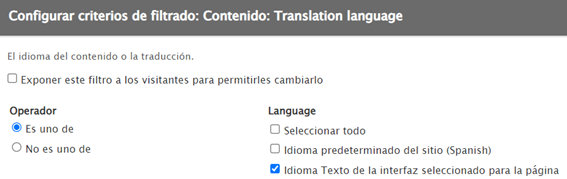
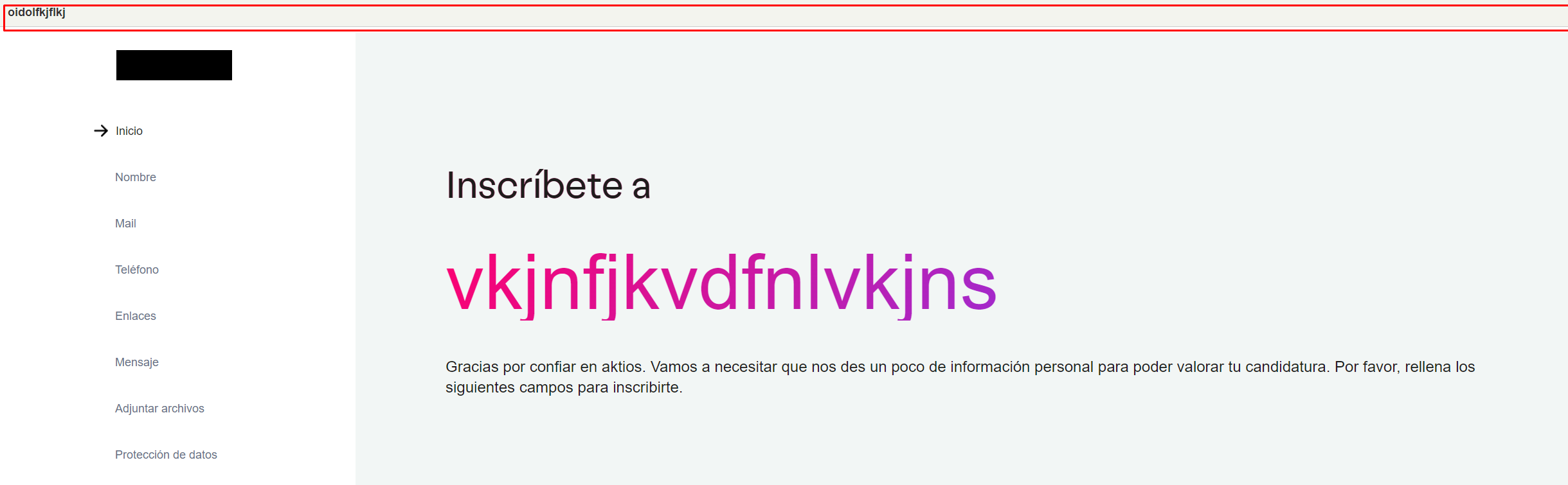
Eliminar cabecera y añadir un before, me ha parecido interesante compartir esto, con un ejemplo práctico, vamos a ver como en el formulario de inscripción a una oferta de trabajo de una web, nos encontramos con que en la parte superior aparece una información que al cliente no le interesa, en este caso concreto un texto, pero podria aplicarse tambien en el caso de una imagen o un simbolo.

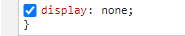
Para ello, desde el navegador inspeccionamos el texto con el botón derecho del ratón, y le añadimos el comando display:none.
Este comando hace que el texto se oculte, y además hace también que el espacio dónde estaba disminuya.

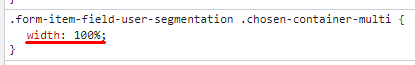
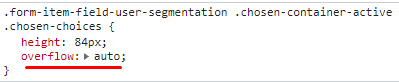
Una vez hecho ésto, volvemos a inspeccionar la zona que nos ha quedado (de la misma manera que antes, clic derecho - inspeccionar en el navegador), y le añadimos al div un padding 0.
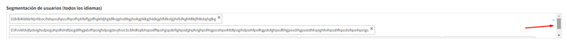
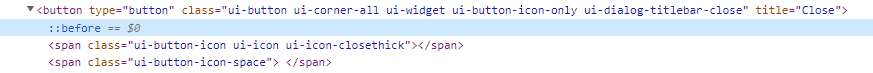
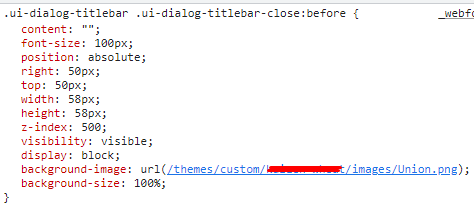
Por último, queremos añadir una "x" más grande, ya que la actual es muy pequeña y puede pasar desapercibida, para ello, a la que tenemos actualmente, le ponemos un display none (así la eliminamos) y después añadimos la que el cliente nos requiere colocándole un before al botón.



Si os fijais en el codigo mostrado arriba, vereis que también hemos posicionado nuestro before para que quede en uno de los laterales.

De esta manera hemos conseguido ocultar el texto que no queriamos mostrar a requirimiento de cliente y cambiar el aspa de cierre que existia por una con mejor visualizacion y posicionada en su lugar natural.
Y esto ha sido el tutorial de como eliminar cabecera y añadir un before en Drupal
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.