Herramientas indispensables para diseño web WhatFont
Herramientas indispensables para diseño web WhatFont, la forma más fácil de identificar fuentes en páginas web.
Cuantas veces has querido saber que fuente esta utilizando una pagina web, una publicación, un post. Que tamaño de letra tiene un encabezado. Que grueso de letra tiene un título. WhatFont es una extensión de Chrome que nos ayuda con esta función de una forma muy rápida y sencilla.

Tan solo con un clic nos proporcionara toda la información que necesitamos sobre esa fuente.
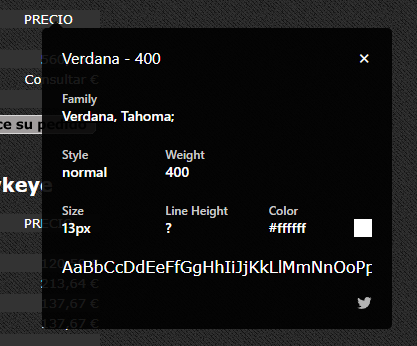
Primero nos muestra de forma abreviada el nombre de la fuente y su grosor en la primera línea de la ventana informativa. A continuación, nos mostrara la familia completa de la fuente, el estilo, el grosor, el tamaño en pixeles, la altura de la línea en pixeles, el color en código hexadecimal y un ejemplo de todas las letras en mayúsculas y minúsculas de la misma.

Puedes darle clic a otra fuente y abrirá otro pequeño pop-up con la información de esta ultima sin perder el pop-up de la fuente anterior. Como puedes comprobar es sencillísimo conocer las fuentes que utiliza una pagina web utilizando la extensión para Chrome WhatFont.
Existen muchas otras extensiones similares, Firebug y Webkit Inspector son bastante fáciles de usar para los desarrolladores. Sin embargo, para otros, esto no debería ser necesario.. Además, si conoces CSS no te hará falta WhatFont. Pero incluso en este caso te ayudara a ahorrar tiempo en tus proyectos.
Es así de simple y elegante.
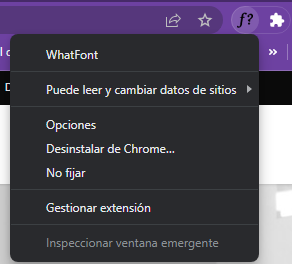
Para usar whatfont es tan sencillo como buscar la aplicación en las extensiones para Chrome en la barra de tareas de tu buscador, añadirla a Chrome y fijarla en la barra de extensiones.
También puedes pulsar aquí para ir directamente a la ventada de descarga.
Y estas son las caracteristicas y virtudes de WhatFont como herramienta indispensable para el diseño web Drupal
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.