Commerce pasarela de pago en Drupal. Si queremos vender en nuestra tienda online, debemos proporcionar a nuestros clientes una forma de pago que les genere confianza por un lado, y que nos de seguridad a nosotros por el otro, para ello, una de las pasarelas más utilzadas (en Europa) es PayPal, con la particularidad que nos permite, aceptar tanto los pagos mediante cuentas de la plataforma, como pagos con tarjeta de crédito/débito, lo cual es muy cómodo porque con una única plataforma aceptamos varias formas de pago.
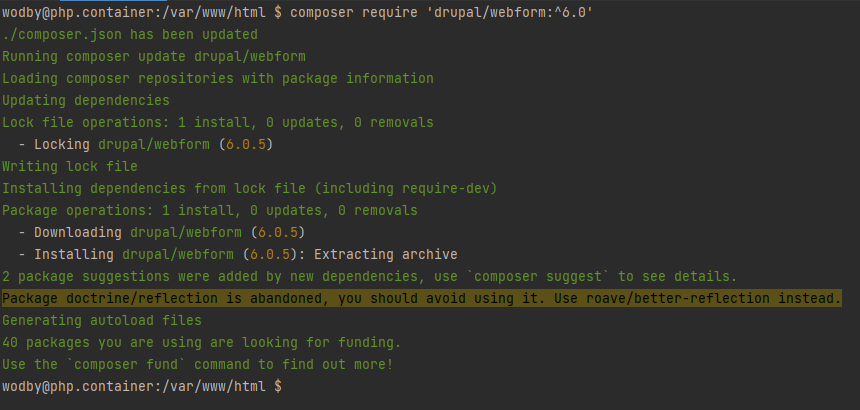
Vamos a ver como añadirla a nuestra página. Lo primero será, como siempre, ir a la página del proyecto y usar composer para instalar la extensión mediante el comando $ composer require 'drupal/commerce_paypal:^1.0@RC'

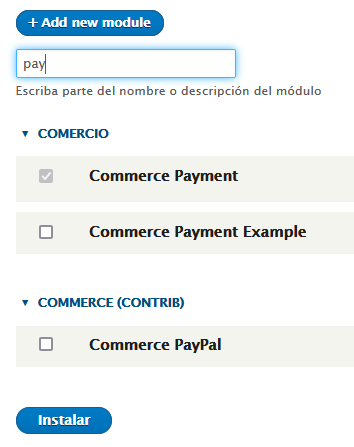
Esto descargará el módulo y sus dependencias. Ahora debemos activarlo en el sitio, vamos a Ampliar y en la búsqueda escribimos "payp", cuando nuestre el módulo, lo activamos

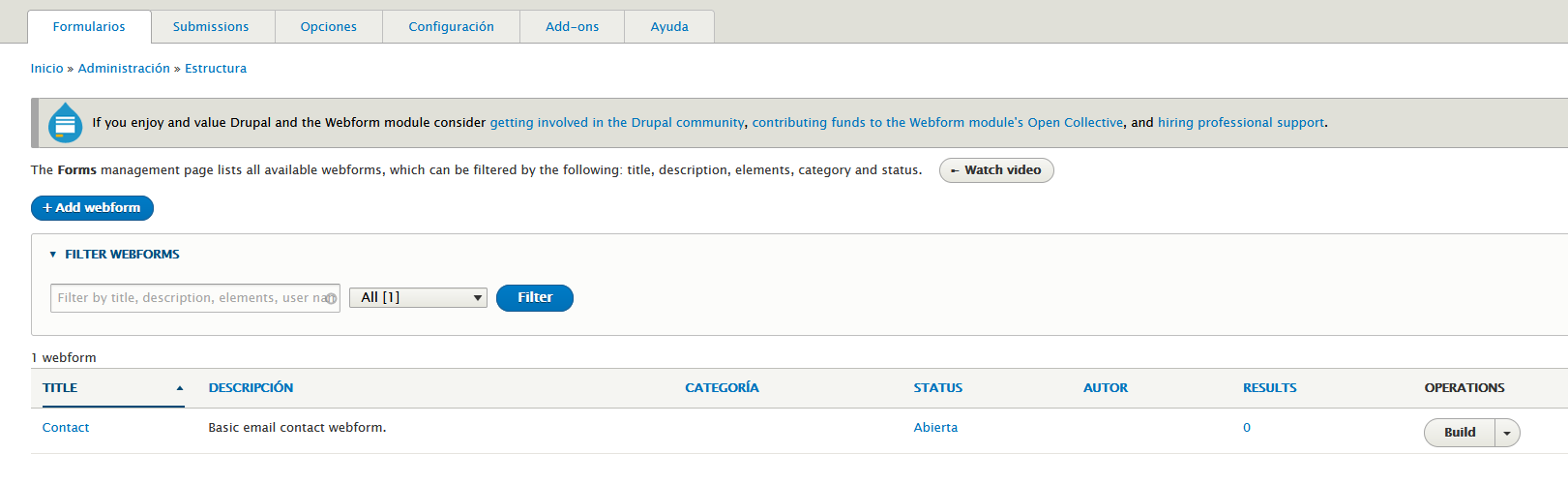
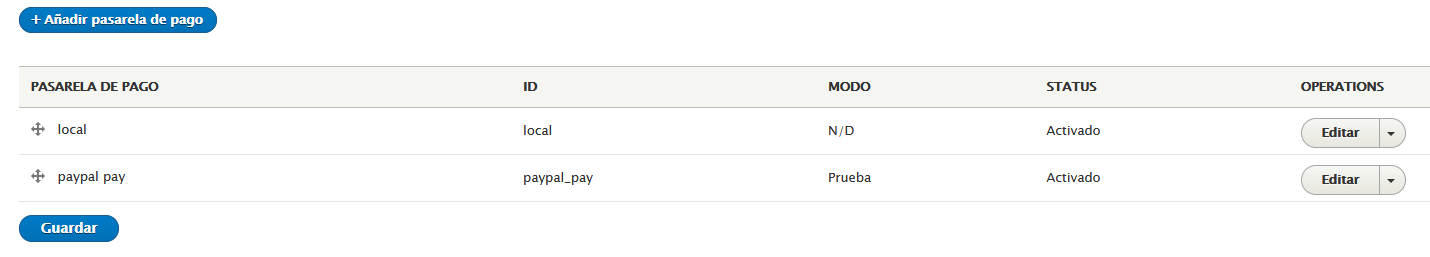
Una vez activado, vamos a Comercio -- Configuración -- Pago -- Pasarelas de pago

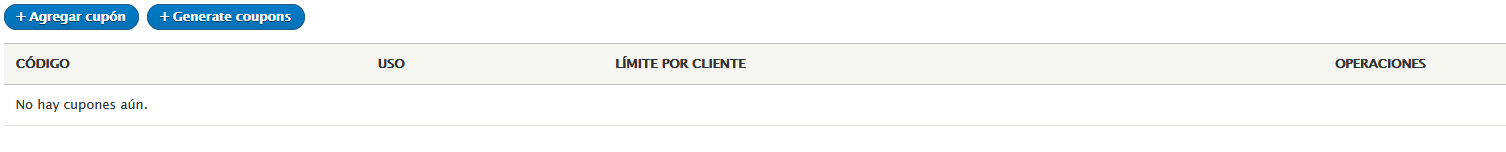
Pulsamos sobre "+Añadir pasarela de pago"

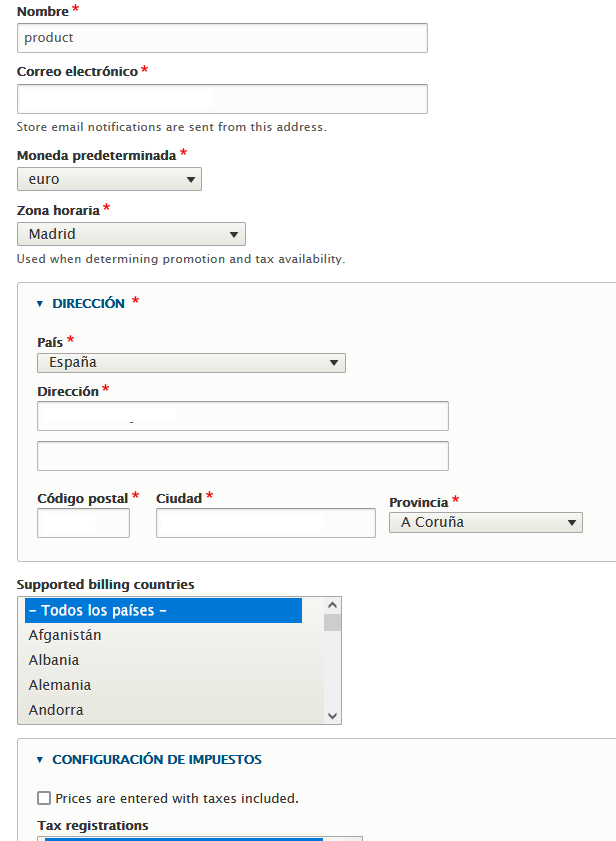
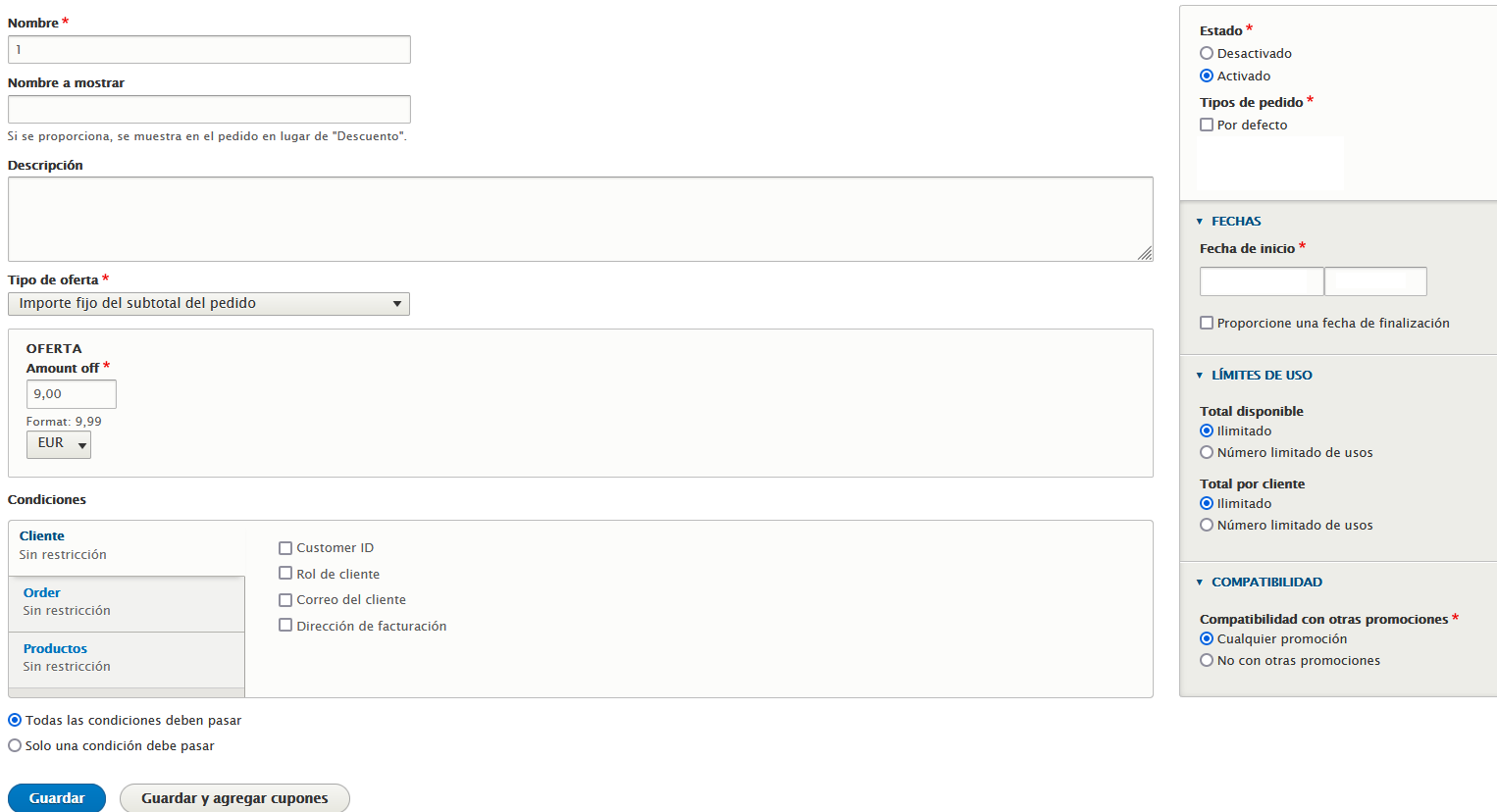
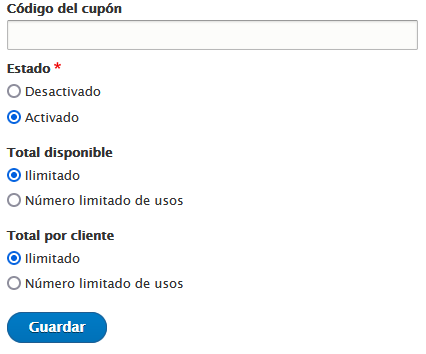
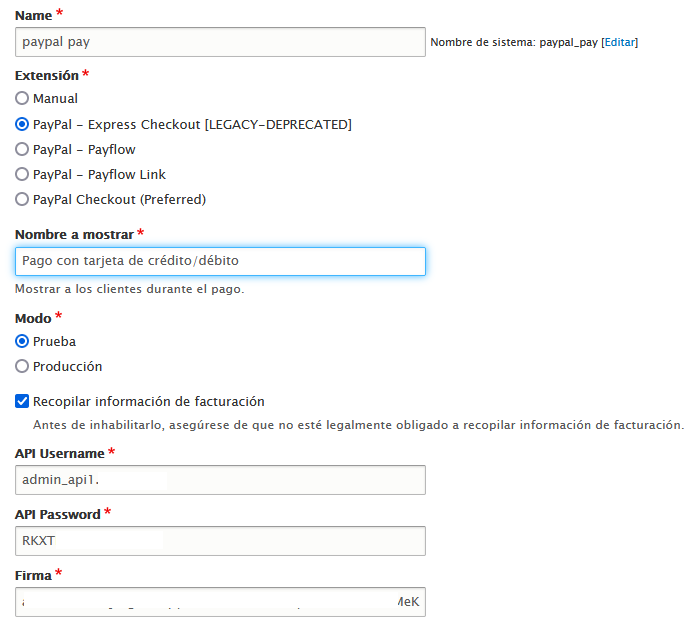
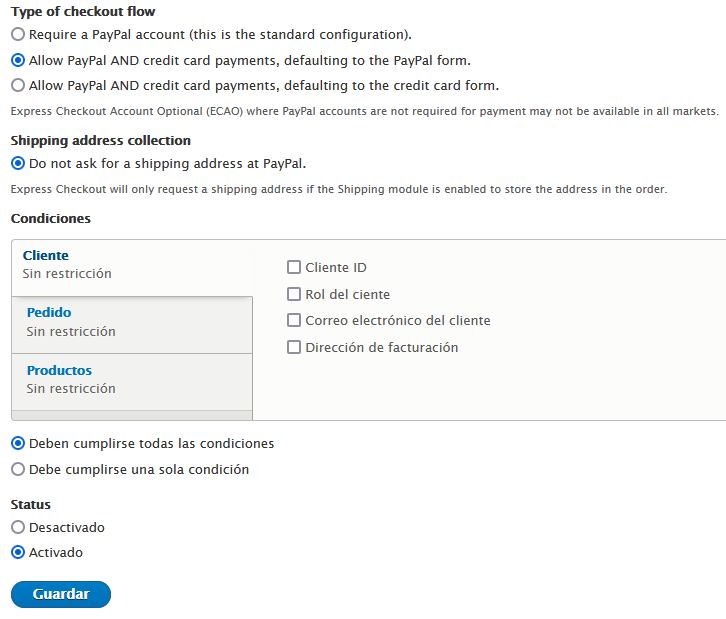
Cubrimos los campos con las opciones mostradas, marcando el "Modo: prueba" para tener un entorno de pruebas con pagos simulados, cuando hayamos finalizado la fase de desarrollo, volveremos aquí y marcaremos "producción". Las claves de la API las obtendremos desde el sitio de PayPal Develop creandonos una cuenta ( no es necesario tener cuenta live ).

Dejando estas opciones marcadas, aceptaremos pagos tanto con cuenta PayPal por defecto como con tarjeta de crédito o débito, guardamos las opciones.

Y esto ha sido commerce pasarela de pago, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.