Este proceso ha sido y es muy habitual en muchos casos pero un gestor de dependencias nos facilita mucho esta tarea y además soluciona un problema muy común y es el de la gestión de versiones, ya que si lo hacemos manualmente, tenemos que periódicamente revisar que ese software o librerías que nos descargamos, no haya tenido una actualización, porque en tal caso, tendríamos que realizar el proceso manualmente. Composer nos facilita la vida mediante un proceso que simplifica estas tareas.
Lo primero que debemos tener es instalado el Composer en nuestro sistema, y eso requiere un proceso que depende del sistema sobre el que deseemos instalarlo, si es en Windows, en Linux, Mac, etc. Dejo la url desde donde podrás seguir los pasos fácilmente. https://getcomposer.org/doc/00-intro.md
Una vez instalado el programa, abre un terminal y ejecuta composer --version o simplemente composer para verificar que te responde. Si lo has instalado de modo global, puedes probarlo desde cualquier parte del sistema.
Para poder trabajar con composer en nuestro proyecto, nos dirigimos a la carpeta en que lo tenemos, y podemos crear nuestro entorno Composer automáticamente o manualmente.
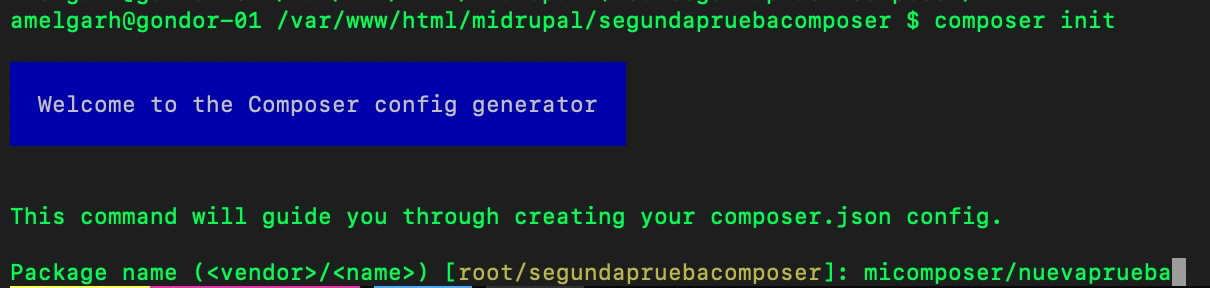
De modo automático, ejecutamos el comando composer init. Lo primero que nos pedirá es que introduzcamos el nombre del proyecto, el cual se compone de vendor u organización, seguido una barra, y a continuación el nombre del proyecto. Por ejemplo micomposer/nuevaprueba.
Nos pedirá una descripción.

A continuación nos pedirá que introduzcamos una descripción.

Nos pedirá el autor.

Nos pedirá algo un poco extraño, que es la estabilidad mínima, en este caso si estamos trabajando en modo desarrollo introducimos dev para que nos descargue versiones de desarrollo en las dependencias. Si pulsamos enter directamente nos bajará sólo las versiones estables.

A continuación el tipo, en nuestro caso va a ser un proyecto.

En el tipo de licencia podemos poner MIT que es la licencia más usada en open source. Si no fuera open source pondríamos propietary.

En este punto podemos ya empezar a incluir dependencies de manera interactiva. Nos pregunta si vamos a necesitar alguna y para ello enter en yes.

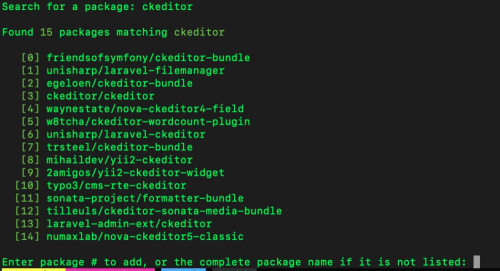
Nos pedirá que introduzcamos un paquete y como ejemplo introducimos ckeditor. Puede salirnos un conjunto de opciones. Pulsamos el número correspondiente a la opción de paquete ckeditor que queramos instalar como dependencia.

Nos permitirá indicar una versión específica pero si no queremos indicar una y que se instale la última pulsamos enter.

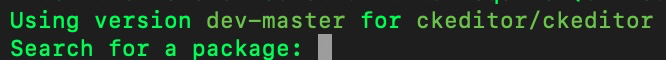
Nos indicará la versión que se va a instalar, en este caso la dev-master y nos pedirá si queremos añadir otra dependencia.

Como no voy a instalar más dependencias, pulso enter, y nos preguntará que vamos a necesitar alguna dependencia específica para el desarrollo. Como no la vamos a necesitar escribo no y pulsamos enter.

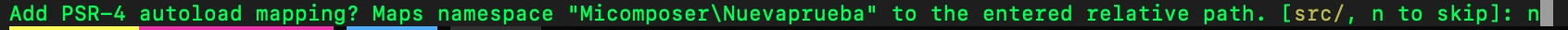
Nos preguntará si queremos aplicar la estandarización PSR-4 de clases, en nuestro caso le vamos a decir que no.

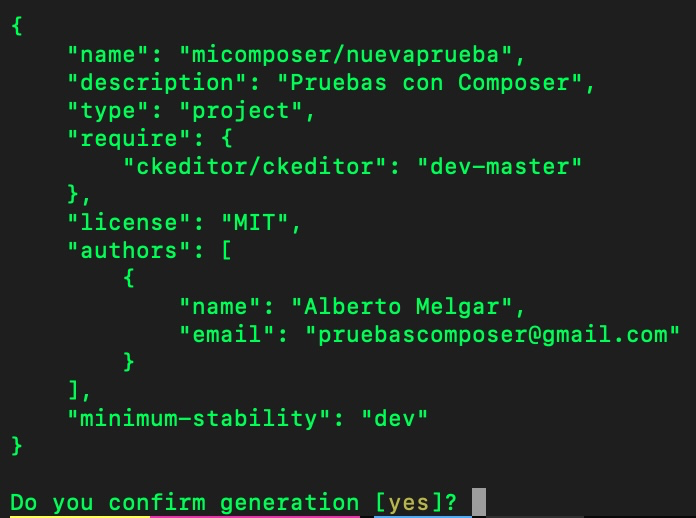
Me sale el resumen para confirmar del proyecto Composer pulsamos directamente enter para confirmar.

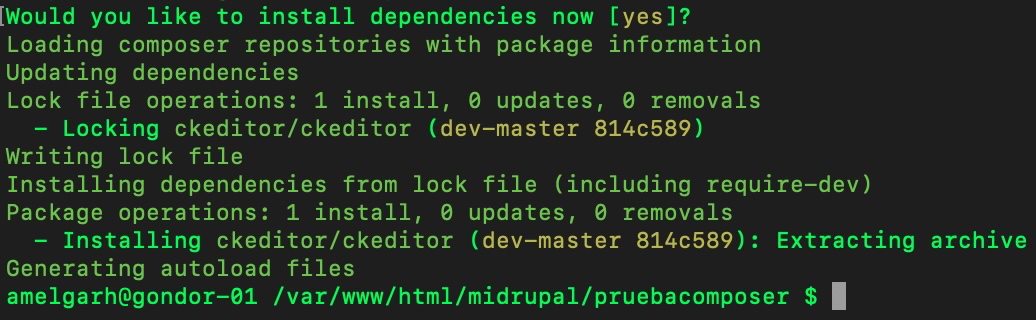
Nos pedirá si queremos intalar las dependencias indicadas en ese momento y le decimos que sí.

De este modo ya tendríamos configurado Composer para gestionar nuestras dependencias.
Los componentes que Composer nos puede gestionar se encuentran en la página https://packagist.org/, en ella podemos realizar una búsqueda y encontrar una enorme cantidad de librerías y dependencias.
Podemos crear la configuración de nuestro proyecto Composer manualmente del siguiente modo.
Para poder gestionar composer necesita un fichero llamado composer.json, en cual introducimos los paquetes que deseamos que Composer nos gestione. El fichero tiene que estar escrito en json por lo que al editarlo, lo primero que tenemos que hacer es abrir y cerrar llaves.
En la primera parte introducimos un conjunto de valores que son opcionales y que se introducen en estructura campo-valor, de la siguiente manera.
{
“name”: “micomposer/prueba-composer”
}La primera parte del nombre, antes de la barra es el vendor y a continuación el nombre del proyecto.
El resto de datos opcionales es muy amplio y puede comprender, no solo el nombre, sino la versión, el tipo , la licencia, la descripción, etc. No obstante, el Composer necesita el campo require, que es el que guarda las dependencias que nosotros le digamos. Es un objeto que guarda todas las dependencias en modo clave valor.
{
“name”: “micomposer/prueba-composer”,
“require”: {
}
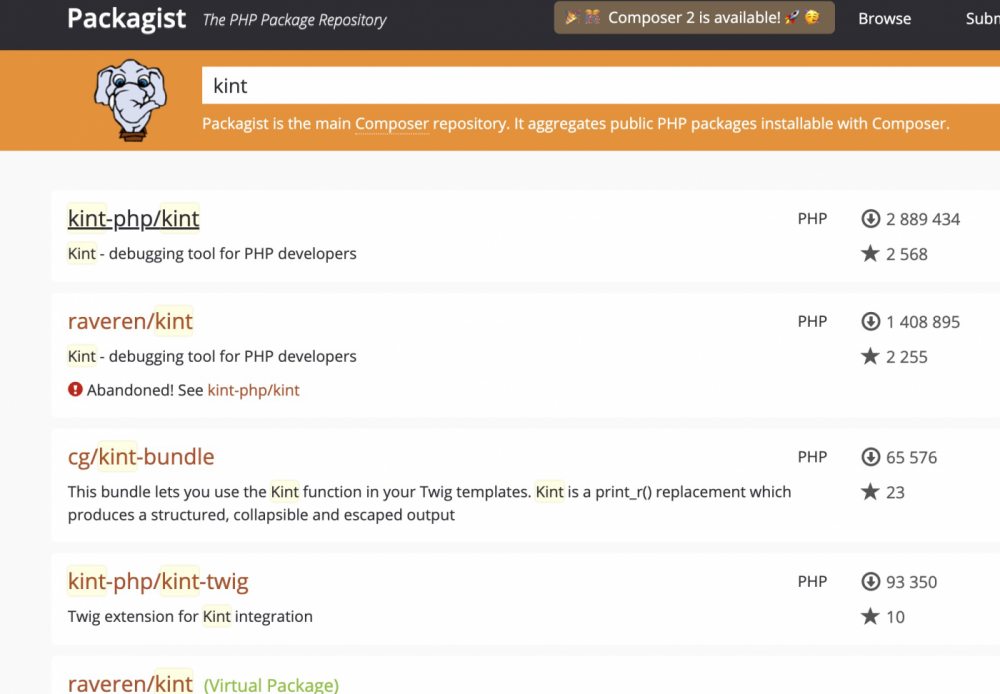
}Cuando entramos en alguno de los proyectos en la web packagist, nos indicará como tenemos que ponerlos. Por ejemplo:

Kint es una librería que nos permite debuguear o mostrar las variables que tengamos en nuestro programa de manera más amigable. Drupal lo suele utilizar con el módulo Devel, pero ese es otro tema. Si pulsamos la primera opción “kint-php/kint”, veremos la siguiente pantalla https://packagist.org/packages/kint-php/kint
Veremos las distintas versiones y observaremos que lo que tenemos que poner es la clave valor, la primera el nombre kint-php/kint, y a continuación la versión, separado por dos puntos y entre comillas como vemos a continuación.
{
“name”: “micomposer/prueba-composer”,
“require”: {
“kint-php/kint”: “dev-master”,
}
}La versión requiere conocer las opciones ya que podemos controlar qué versiones queremos instalar como comodines y signos.
Si ponemos, por ejemplo la versión “5.2.*”, estaremos indicando a Composer que nos instale cualquier versión superior a 5.2 e inferior a 5.3. si ponemos una versión sin comodines le estaremos indicando que nos instale esa versión en particular y ninguna otra.
Si queremos que se instale una versión igual o superior utilizaremos el sistema >=5.2.
Podemos introducir un intervalo de versiones como 5.2 - 6.8, que es equivalente a >=5.2 <6.8.
Puedes encontrar todas las opciones en la página https://getcomposer.org/doc/articles/versions.md
En nuestro caso vamos a utilizar la versión última indicada en la página que es la dev-master que corresponde a la última rama de desarrollo.
Algo importante a tener en cuenta a la hora de generar el fichero es que tiene que estar codificado en UT8 a secas.
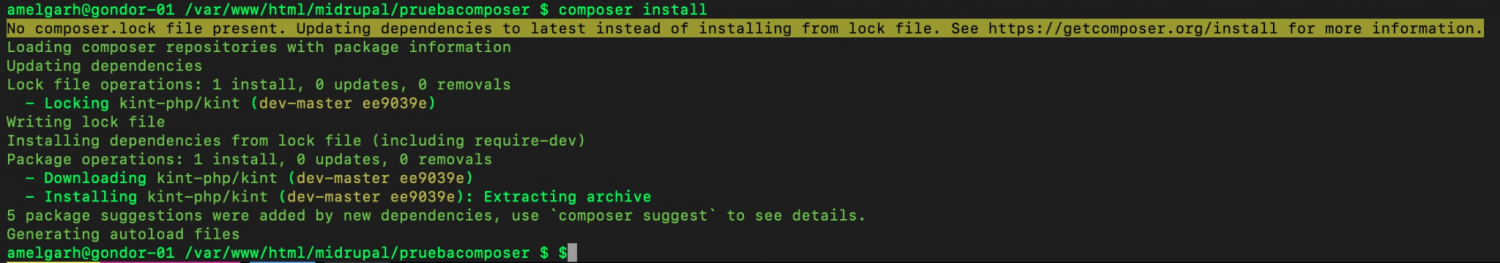
Guardamos el fichero y abrimos un terminal. Nos dirigimos a la carpeta donde hemos creado el composer.json y ejecutamos el comando composer install.

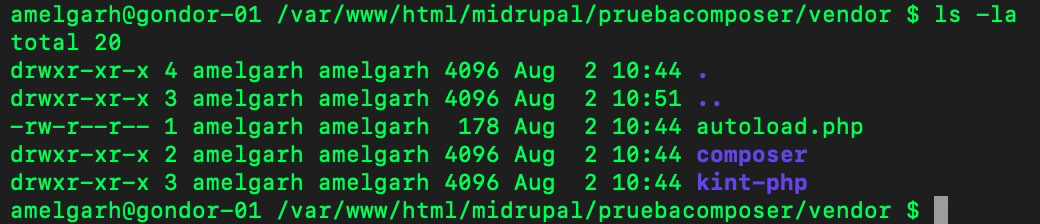
Observaremos que nos ha creado una carpeta vendor en la que introduce las dependencias.

Vemos que ha instalado la carpeta kint-php con la versión que le hemos indicado, y una carpeta composer con las librerías que necesita el programa.
También podemos ver el fichero autoload.php que contiene código para la carga automática de todas las librerías que gestionemos con composer.
En nuestro index.php cargamos el autoload con require y metemos un array o variable en la función d().
<html>
<head></head>
<body>
<?php
. require “vendor/autoload.php”;
$miarray = [‘María’, ‘Pedro’, 43, TRUE, 786,6];
d($miarray);
?>
</body>
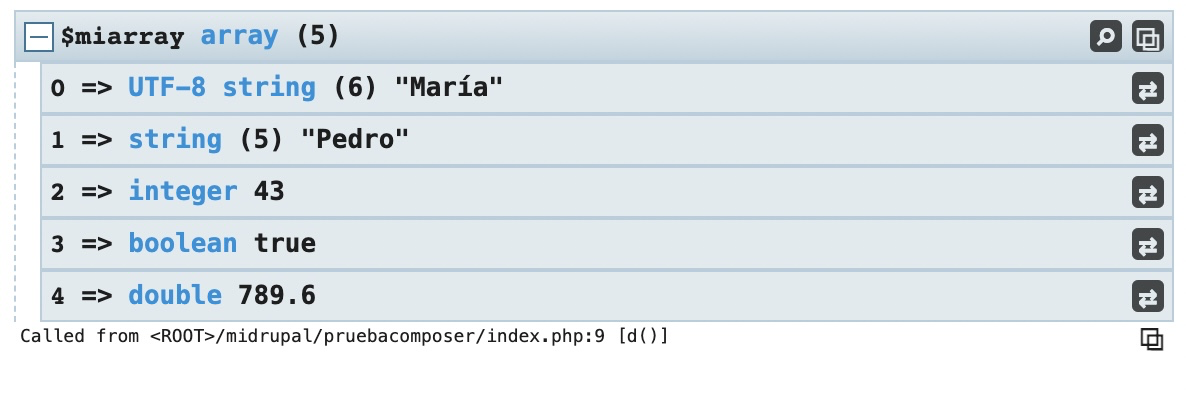
</html>El resultado es el que sigue:

La librería nos facilita el trabajo de visualizar las variables.
Si nosotros queremos añadir nuevas librerías ya no podemos hacer un install porque ya está instalado, tendríamos que modificar el composer.json y añadir la nueva librería, y ejecutar composer update.
Una librería muy utilizada en drupal es ckeditor, para editar texto. Buscamos en la web packgist.org, y cambiamos el fichero composer.json introduciendo la siguiente línea al apartado require.
“ckeditor/ckeditor”: “4.16.1”
Recordemos que la última linea del array no tiene coma pero la anterior si.
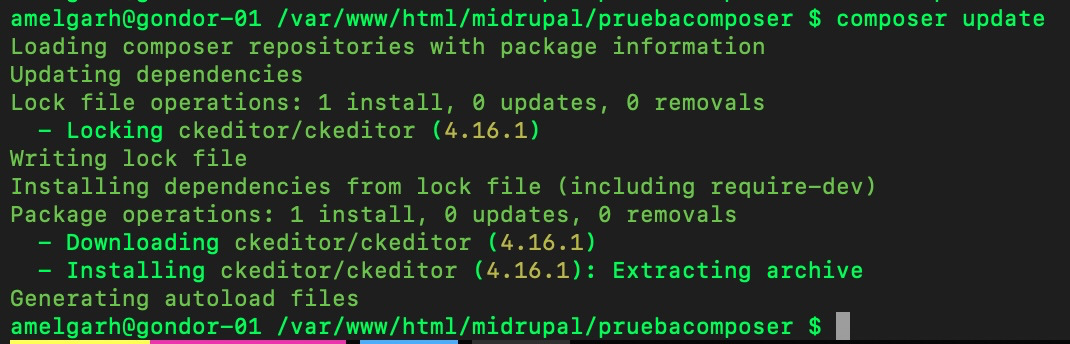
Guardamos e introducimos en el terminal el comando composer update y tendremos el siguiente resultado.

Además de instalarnos la nueva librería, Composer comprobará si alguna de las existentes tiene alguna actualización pendiente, y la instalará siempre y cuando lo tengamos así estipulado en los requisitos de las versiones que hablamos antes.
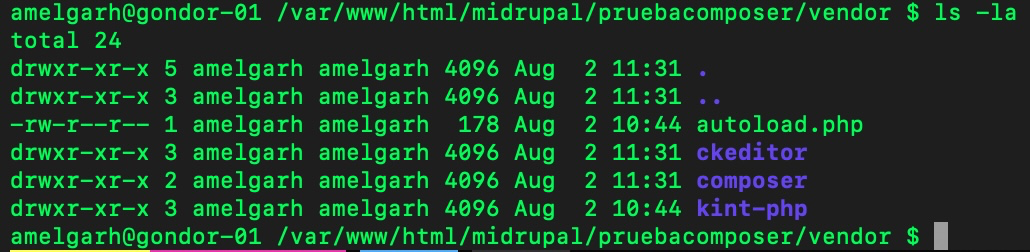
Observamos la carpeta vendor y tenemos la nueva carpeta ckeditor.

Una característica importante a tener en cuenta es que la librería que nos vamos a descargar requiere otras librerías como dependencias, Composer instalará aquellas, sin que nosotros tengamos que especificarlo.
Es posible que deseemos eliminar una librería, en ese caso tenemos que borrar la librería del fichero composer.json, guardar y ejecutar el comando composer update. De ese modo, Composer se encarga de eliminar automáticamente la librería.
Hasta aquí hemos visto el uso de Composer, de modo básico pero que nos dará un plus de profesionalidad. Espero con ello haber podido ayudar o al menos aclarar a quien lo necesite esta herramienta esencial en el desarrollo con Drupal.